On our website you can download font Pumpkin Island version Version 1.000, which belongs to the family Pumpkin Island (subfamily Regular). Manufacturer by Ardyana Types Creative Studio. Designer - Ardyana Putra (You can contact the designer at: www.ardyanatypes.com).Download Pumpkin Island free on MyFonts.club. It size - only 34.46 KB All right reserved Copyright (c) 2021 by ardyanatypes. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 83 times |
| size | 34.46 KB |
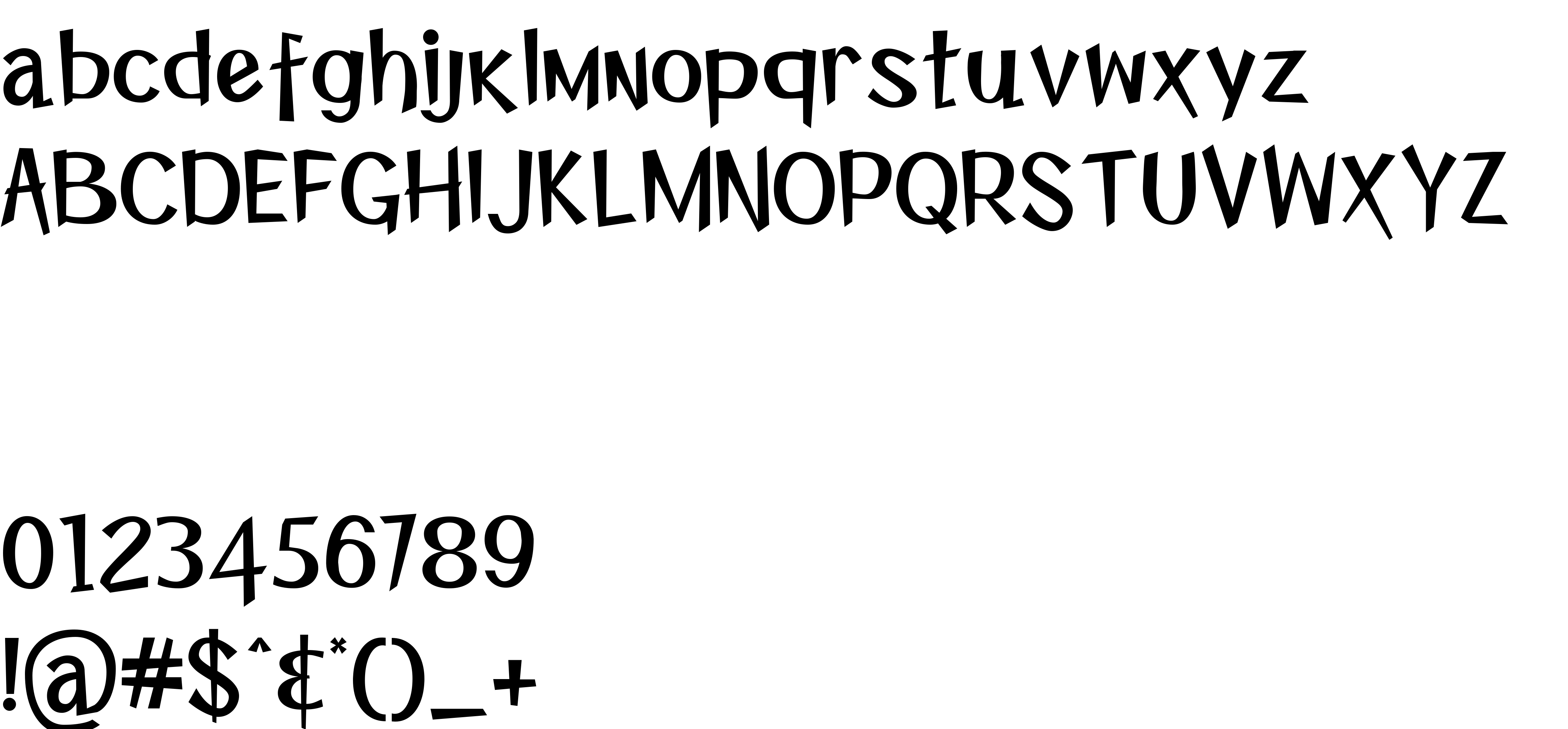
| Family | Pumpkin Island |
| Subfamily | Regular |
| Full name | Pumpkin Island Regular |
| PostScript name | PumpkinIsland-Regular |
| Version | Version 1.000 |
| Unique ID | 1.000;UKWN;PumpkinIsland-Regular |
| Description | This is font free for personal use only |
| Designer | Ardyana Putra |
| Designer URL | www.ardyanatypes.com |
| Trademark | Pumpkin Island Typeface is a trademark of Ardyanatypes |
| Manufacturer | Ardyana Types Creative Studio |
| Vendor URL | www.ardyanatypes.com |
| Copyright | Copyright (c) 2021 by ardyanatypes. All rights reserved. |
| License URL | https://ardyanatypes.com/license/ |
| License Description | This is font free for personal use only |
| Vendor ID | UKWN |

You can connect the font Pumpkin Island to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=pumpkin-island" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=pumpkin-island);
Activate this font for text in your CSS styles file::
font-family: 'Pumpkin Island', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=pumpkin-island" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pumpkin Island', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pumpkin Island!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.