On our website you can download font Qahiri version Version 3.00, which belongs to the family Qahiri (subfamily Regular). Manufacturer by Alif Type. Designer - Khaled Hosny (You can contact the designer at: https://aliftype.com).Download Qahiri free on MyFonts.club. It size - only 34.69 KB All right reserved Copyright 2021 The Qahiri Project Authors (github.com/alif-type/qahiri).. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 561 times |
| size | 34.69 KB |
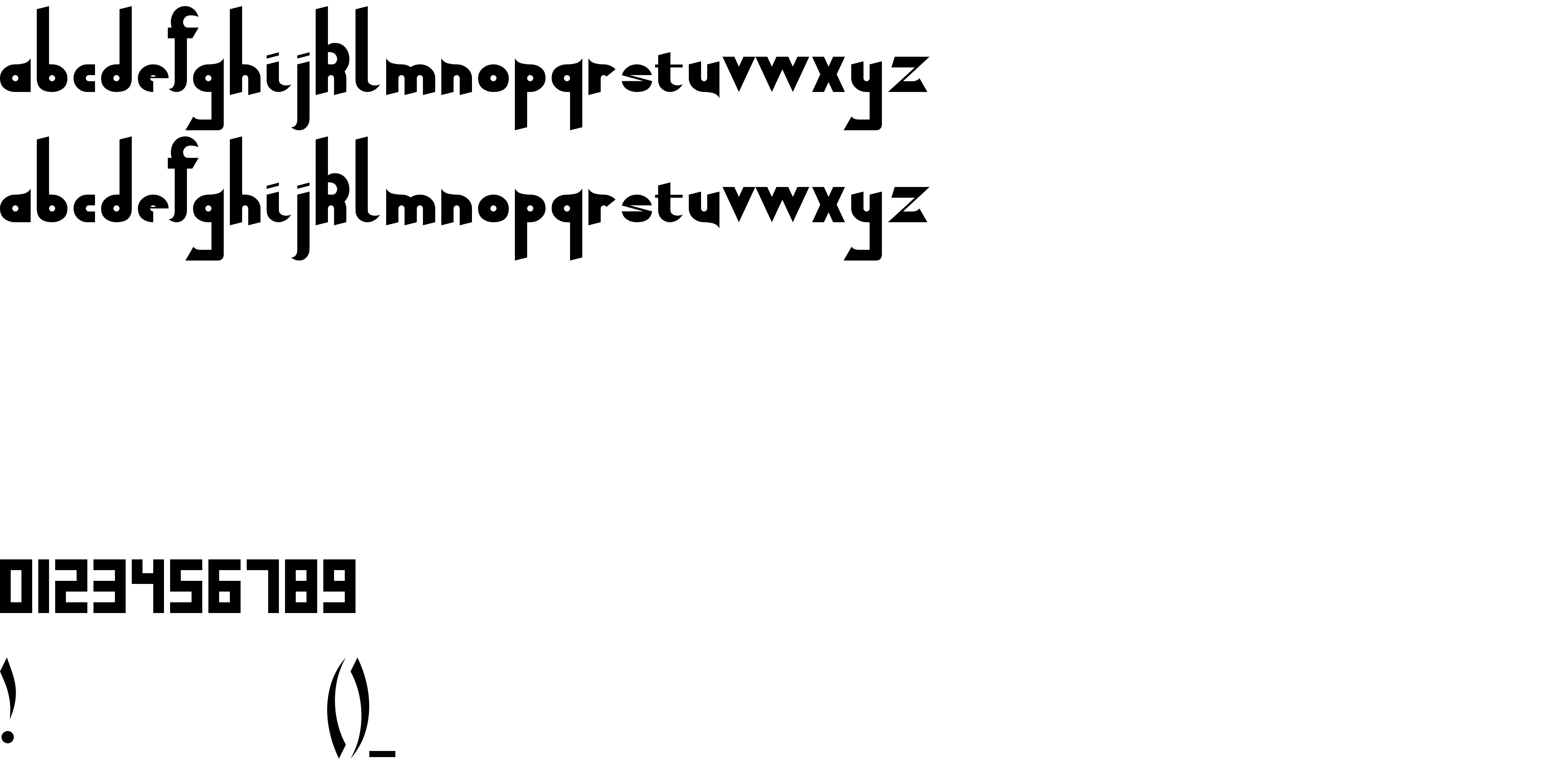
| Family | Qahiri |
| Subfamily | Regular |
| Full name | Qahiri Regular |
| PostScript name | Qahiri-Regular |
| Version | Version 3.00 |
| Unique ID | 3.00;ALIF;Qahiri-Regular |
| Description | Qahiri is a Kufic typeface based on the modernized and regularized old manuscript Kufic calligraphy style of the late master of Arabic calligraphy Mohammad Abdul Qadir. |
| Designer | Khaled Hosny |
| Designer URL | https://aliftype.com |
| Manufacturer | Alif Type |
| Vendor URL | https://aliftype.com |
| Copyright | Copyright 2021 The Qahiri Project Authors (github.com/alif-type/qahiri). |
| License URL | https://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: https://scripts.sil.org/OFL |
| Vendor ID | ALIF |
| Sample text | صف خلق خود كمثل الشمس إذ بزغت يحظى الضجيع بها نجلاء معطار |

You can connect the font Qahiri to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=qahiri" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=qahiri);
Activate this font for text in your CSS styles file::
font-family: 'Qahiri', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=qahiri" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Qahiri', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Qahiri!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.