On our website you can download font Quatroline version Version 1.00 April 15, 2014, initial release, which belongs to the family Quatroline (subfamily Regular). Manufacturer by StudioTypo. Designer - Mehmet Abacı (You can contact the designer at: http://www.studiotypo.com).Download Quatroline free on MyFonts.club. It size - only 344.56 KB All right reserved Typeface © StudioTypo. 2014. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 65 times |
| size | 344.56 KB |
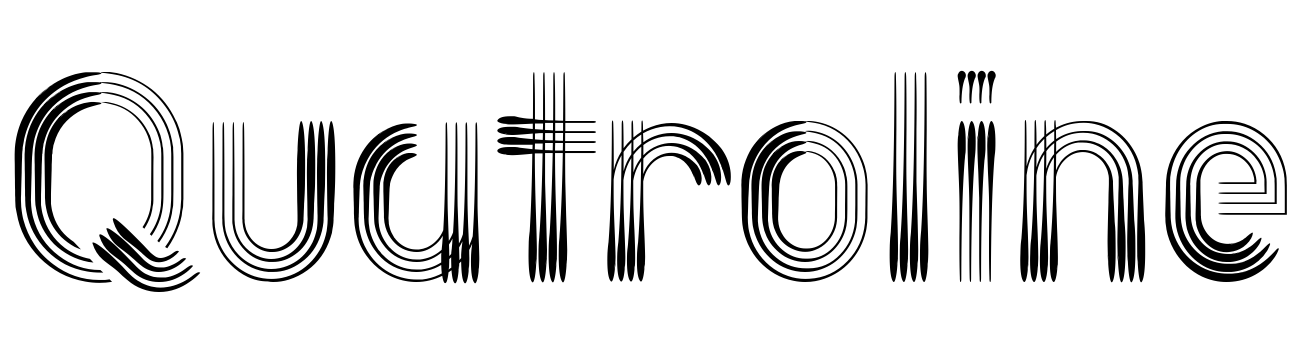
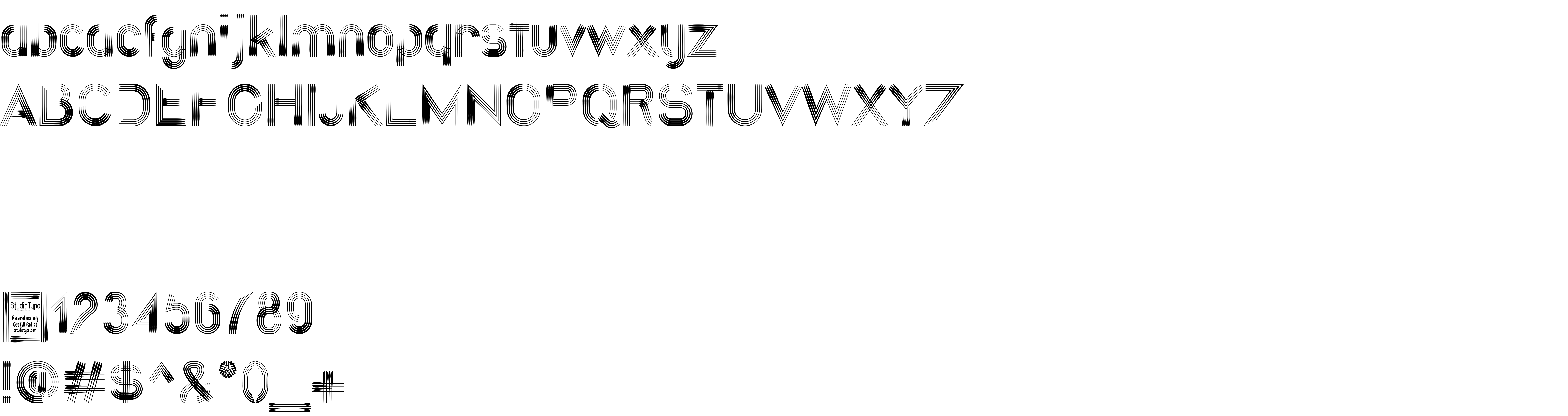
| Family | Quatroline |
| Subfamily | Regular |
| Full name | Quatroline |
| PostScript name | Quatroline |
| Version | Version 1.00 April 15, 2014, initial release |
| Unique ID | Quatroline:Version 1.00 |
| Description | This is demo version. If you would like to consider using it for commercial projects, please visit this page and buy it with full family set. |
| Designer | Mehmet Abacı |
| Designer URL | http://www.studiotypo.com |
| Trademark | Quatroline ® Trademark of StudioTypo. |
| Manufacturer | StudioTypo |
| Copyright | Typeface © StudioTypo. 2014. All Rights Reserved |
| License URL | http://www.studiotypo.com/licenseagreement.html |
| License Description | http://www.studiotypo.com |
| Vendor ID | STPO |

You can connect the font Quatroline to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=quatroline" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=quatroline);
Activate this font for text in your CSS styles file::
font-family: 'Quatroline', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=quatroline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quatroline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quatroline!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.