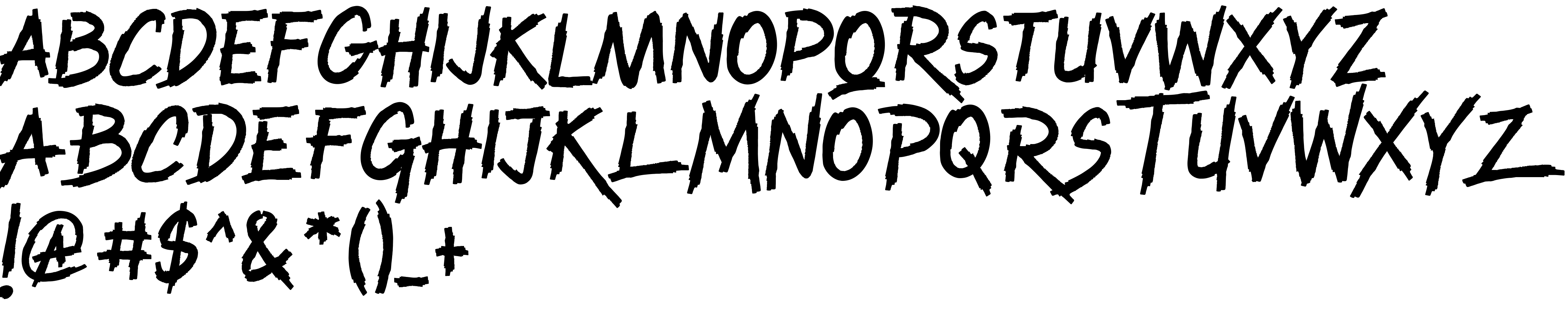
On our website you can download font Raiden King version Version 1.003;Fontself Maker 3.5.3, which belongs to the family Raiden King (subfamily Regular). Manufacturer by tokopress. Designer - Sahirul Puguh (You can contact the designer at: https://justtheskills.com/vendor/tokopress/).Download Raiden King free on MyFonts.club. It size - only 161.83 KB All right reserved tokopress. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 63 times |
| size | 161.83 KB |
| Family | Raiden King |
| Subfamily | Regular |
| Full name | Raiden King |
| PostScript name | RaidenKingRegular |
| Preferred family | Raiden King |
| Preferred subfamily | Regular |
| Version | Version 1.003;Fontself Maker 3.5.3 |
| Unique ID | 1.003;RaidenKingRegular |
| Description | See what suit best on https://justtheskills.com/vendor/tokopress/ |
| Designer | Sahirul Puguh |
| Designer URL | https://justtheskills.com/vendor/tokopress/ |
| Trademark | tokopress |
| Manufacturer | tokopress |
| Vendor URL | https://justtheskills.com/vendor/tokopress/ |
| Copyright | tokopress |
| License URL | https://justtheskills.com/vendor/tokopress/ |
| License Description | See what suit best on https://justtheskills.com/vendor/tokopress/ |
| Vendor ID | XXXX |

You can connect the font Raiden King to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=raiden-king" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=raiden-king);
Activate this font for text in your CSS styles file::
font-family: 'Raiden King', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=raiden-king" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Raiden King', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Raiden King!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.