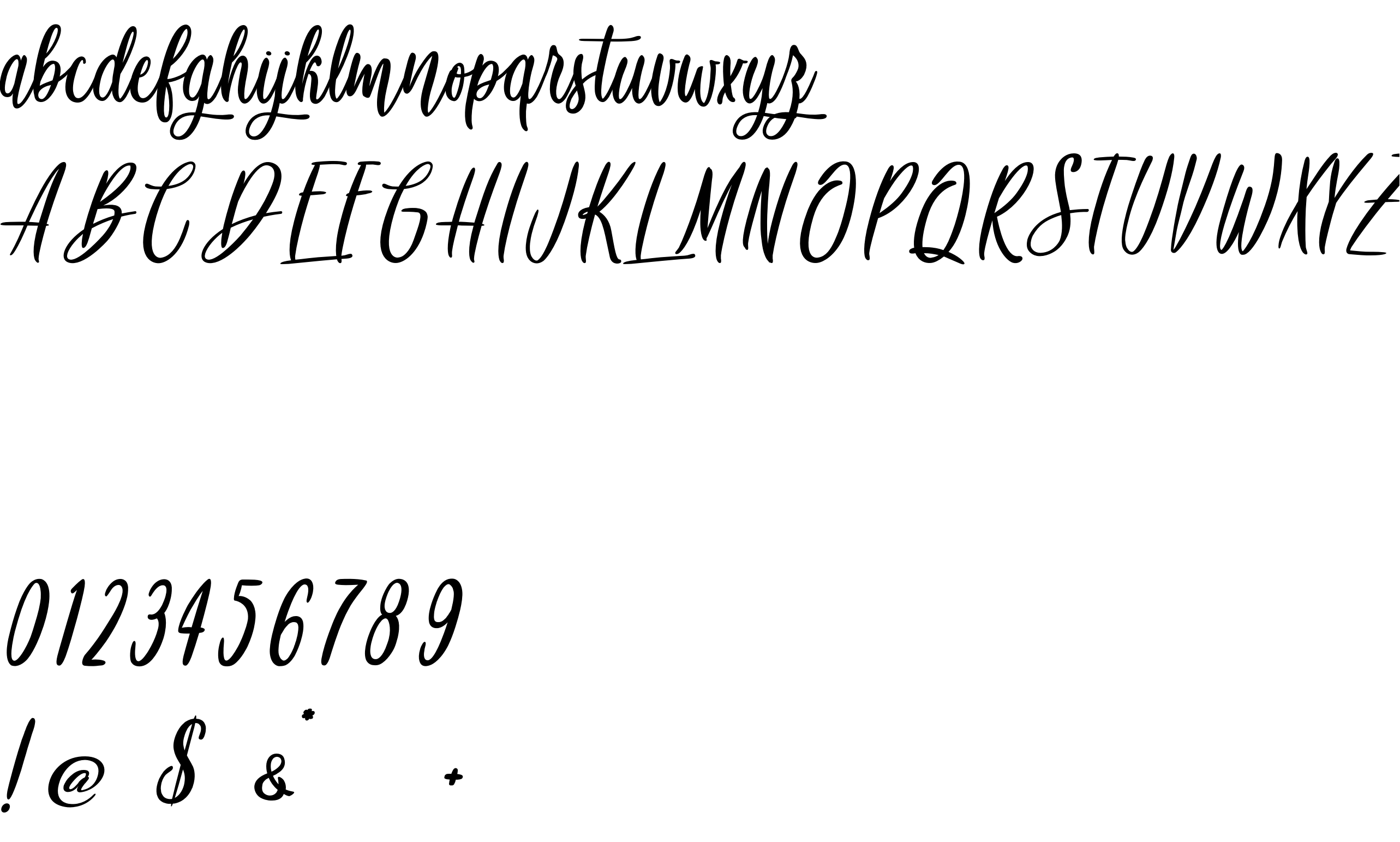
On our website you can download font Rainbow Dreams - Personal Use version Version 1.000, which belongs to the family Rainbow Dreams - Personal Use (subfamily Regular). Manufacturer by Typhoon Type - Suthi Srisopha. Designer - Typhoon Type - Suthi Srisopha (You can contact the designer at: http://www.typhoontype.net).Download Rainbow Dreams - Personal Use free on MyFonts.club. It size - only 49.27 KB All right reserved Copyright (c) 2019 by Typhoon Type - Suthi Srisopha. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 128 times |
| size | 49.27 KB |
| Family | Rainbow Dreams - Personal Use |
| Subfamily | Regular |
| Full name | Rainbow Dreams - Personal Use |
| PostScript name | Rainbow Dreams - Personal Use |
| Version | Version 1.000 |
| Unique ID | TyphoonType-SuthiSrisopha: Rainbow Dreams - Personal Use: 2019 |
| Description | Copyright (c) 2019 by Typhoon Type - Suthi Srisopha. All rights reserved. |
| Designer | Typhoon Type - Suthi Srisopha |
| Designer URL | http://www.typhoontype.net |
| Trademark | Rainbow Dreams - Personal Use is a trademark of Typhoon Type - Suthi Srisopha. |
| Manufacturer | Typhoon Type - Suthi Srisopha |
| Vendor URL | http://www.typhoontype.net |
| Copyright | Copyright (c) 2019 by Typhoon Type - Suthi Srisopha. All rights reserved. |
| License URL | http://www.typhoontype.net |
| License Description | Hello, please contact me before any commercial use. |
| Vendor ID | SS |
| Mac font menu name | Rainbow Dreams - Personal Use |

You can connect the font Rainbow Dreams - Personal Use to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=rainbow-dreams-personal-use" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Rainbow Dreams - Personal Use', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=rainbow-dreams-personal-use" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rainbow Dreams - Personal Use', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rainbow Dreams - Personal Use!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.