On our website you can download font Rambla version Version 1.001, which belongs to the family Rambla (subfamily Regular). Manufacturer by Martin Sommaruga. Designer - Martin Sommaruga (You can contact the designer at: www.estudiotrama.com).Download Rambla free on MyFonts.club. It size - only 33.53 KB All right reserved Copyright (c) 2011-2012, Martin Sommaruga ([email protected]), with Reserved Font Name 'Rambla'. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 193 times |
| size | 33.53 KB |
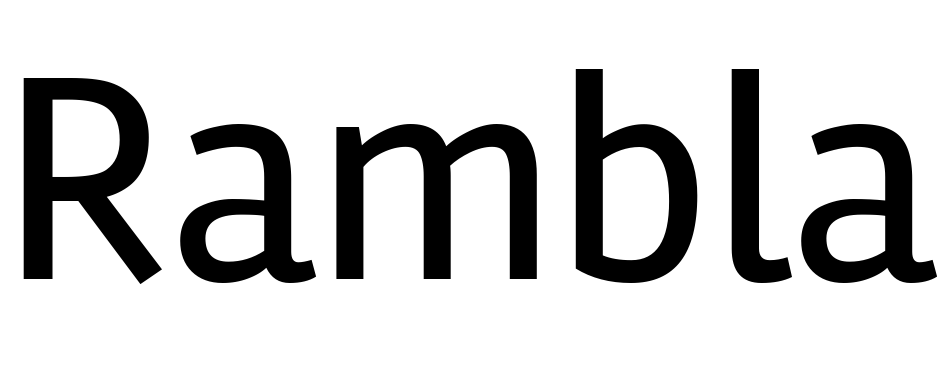
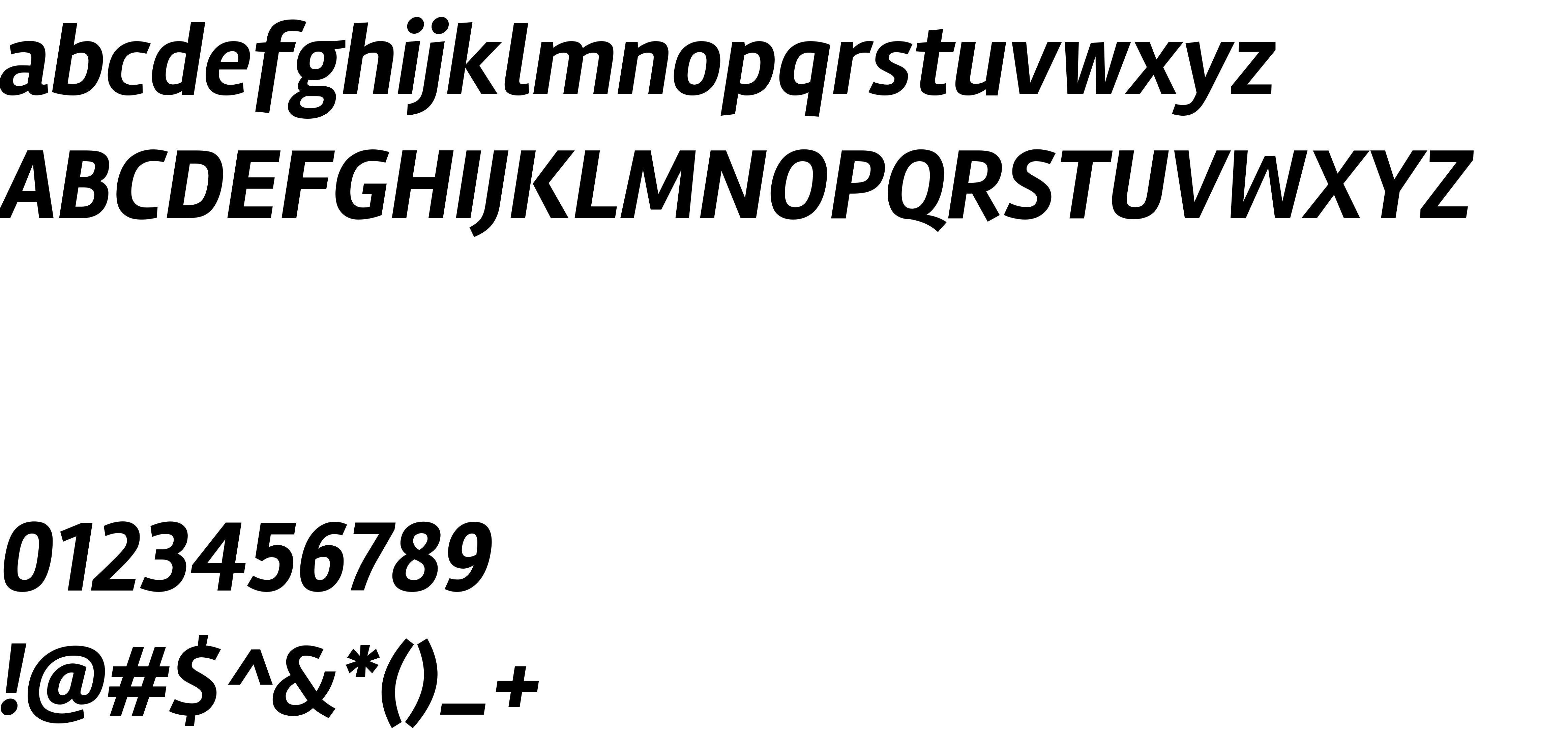
| Family | Rambla |
| Subfamily | Regular |
| Full name | Rambla |
| PostScript name | Rambla-Regular |
| Version | Version 1.001 |
| Unique ID | MartinSommaruga: Rambla: 2011 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Martin Sommaruga |
| Designer URL | www.estudiotrama.com |
| Trademark | Rambla is a trademark of Martin Sommaruga. |
| Manufacturer | Martin Sommaruga |
| Copyright | Copyright (c) 2011-2012, Martin Sommaruga ([email protected]), with Reserved Font Name 'Rambla' |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | PYRS |

You can connect the font Rambla to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=rambla" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=rambla);
Activate this font for text in your CSS styles file::
font-family: 'Rambla', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=rambla" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rambla', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rambla!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.