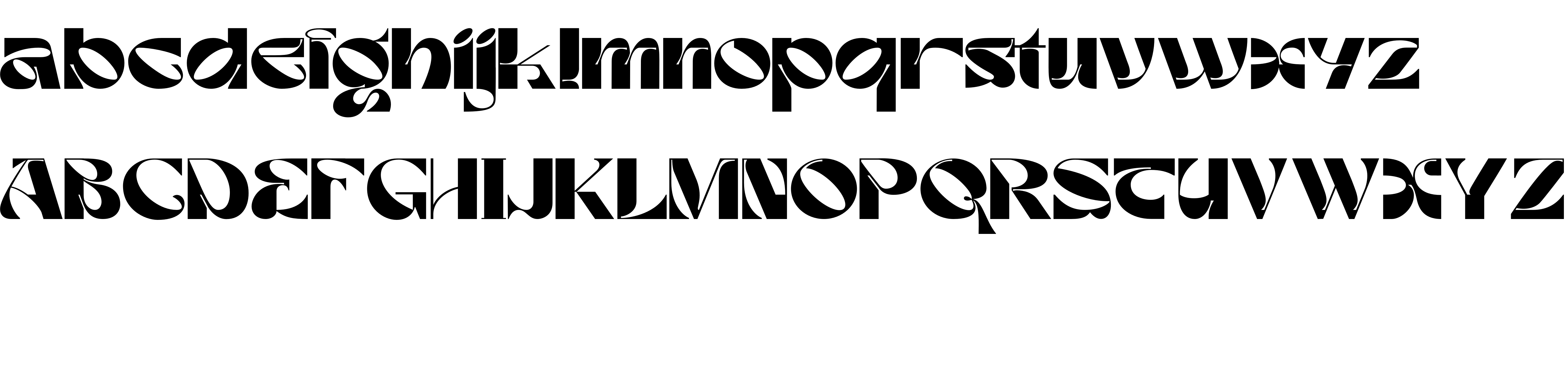
On our website you can download font Rattani Demo version Version 1.00;March 17, 2021, which belongs to the family Rattani Demo (subfamily Regular). Manufacturer by Allmo Studio. Designer - Muhmmad Nur Alamsyah (You can contact the designer at: www.movefont.com).Download Rattani Demo free on MyFonts.club. It size - only 13.50 KB All right reserved Copyright (c) 2021 by Allmostudio. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 18 times |
| size | 13.50 KB |
| Family | Rattani Demo |
| Subfamily | Regular |
| Full name | Rattani Demo |
| PostScript name | Rattani Demo |
| Version | Version 1.00;March 17, 2021 |
| Unique ID | Rattani Demo:Version 1.00 |
| Description | www.movefont.com ---- License Required |
| Designer | Muhmmad Nur Alamsyah |
| Designer URL | www.movefont.com |
| Trademark | Rattani Demo is a trademark of Allmostudio. |
| Manufacturer | Allmo Studio |
| Vendor URL | www.movefont.com |
| Copyright | Copyright (c) 2021 by Allmostudio. All Rights Reserved |
| License URL | www.movefont.com |
| License Description | DEMO VERSION is Personal Use Only / For Comercial Use Please Purchase License |
| Vendor ID | SELF |

You can connect the font Rattani Demo to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=rattani-demo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=rattani-demo);
Activate this font for text in your CSS styles file::
font-family: 'Rattani Demo', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=rattani-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rattani Demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rattani Demo!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.