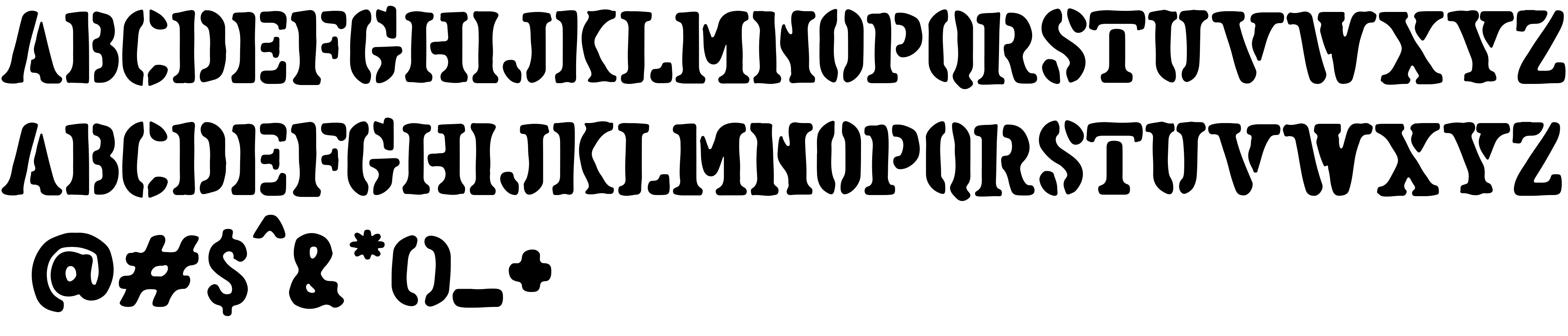
On our website you can download font Ravager DEMO version Version 1.000, which belongs to the family Ravager DEMO (subfamily Regular). Manufacturer by Rillatype. Designer - Gustian Agung AsprillaDownload Ravager DEMO free on MyFonts.club. It size - only 38.97 KB All right reserved Copyright (c) 2020 by Rillatype. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 171 times |
| size | 38.97 KB |
| Family | Ravager DEMO |
| Subfamily | Regular |
| Full name | RavagerDEMO |
| PostScript name | RavagerDEMO |
| Preferred family | Ravager DEMO |
| Preferred subfamily | Regular |
| Version | Version 1.000 |
| Unique ID | Version 1.000;;Ravager-Serif2;2020;FLVI-614 |
| Description | Copyright (c) 2020 by Rillatype. All rights reserved. |
| Designer | Gustian Agung Asprilla |
| Trademark | Ravager DEMO is a trademark of Rillatype. |
| Manufacturer | Rillatype |
| Copyright | Copyright (c) 2020 by Rillatype. All rights reserved. |
| Mac font menu name | Ravager DEMO |

You can connect the font Ravager DEMO to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=ravager-demo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=ravager-demo);
Activate this font for text in your CSS styles file::
font-family: 'Ravager DEMO', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=ravager-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ravager DEMO', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ravager DEMO!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.