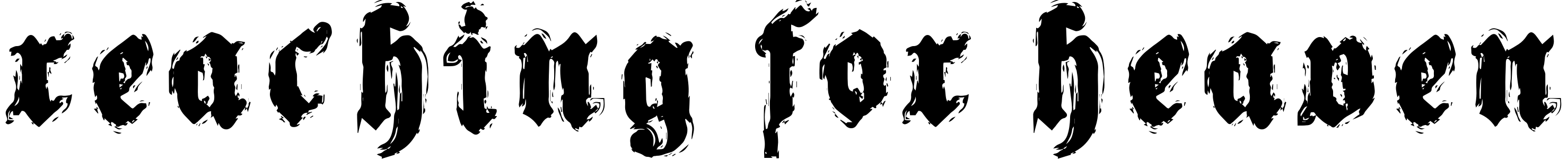
On our website you can download font Reaching for Heaven version Version 1.00 2014, which belongs to the family Reaching for Heaven (subfamily Regular). Manufacturer by Fonts by Jab-Now. Designer - Chris Vile (You can contact the designer at: http://www.chrisvile.com).Download Reaching for Heaven free on MyFonts.club. It size - only 193.62 KB All right reserved Copyright (c) 2014 by Fonts by Jab-Now. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 97 times |
| size | 193.62 KB |
| Family | Reaching for Heaven |
| Subfamily | Regular |
| Full name | Reaching for Heaven |
| PostScript name | ReachingforHeaven |
| Version | Version 1.00 2014 |
| Unique ID | 1.000;pyrs;ReachingforHeaven |
| Description | Reaching for Heaven is a font by Fonts by Jab-Now, designed by Chris Vile in 2014. |
| Designer | Chris Vile |
| Designer URL | http://www.chrisvile.com |
| Trademark | Reaching for Heaven is a trademark of Fonts by Jab-Now. |
| Manufacturer | Fonts by Jab-Now |
| Vendor URL | http://www.jab-now.com |
| Copyright | Copyright (c) 2014 by Fonts by Jab-Now. All rights reserved. |
| License URL | http://www.chrisvile.com/font-store |
| License Description | Free for personal use only. Commercial usage requires a license. |
| Vendor ID | pyrs |

You can connect the font Reaching for Heaven to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=reaching-heaven" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=reaching-heaven);
Activate this font for text in your CSS styles file::
font-family: 'Reaching for Heaven', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=reaching-heaven" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Reaching for Heaven', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Reaching for Heaven!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.