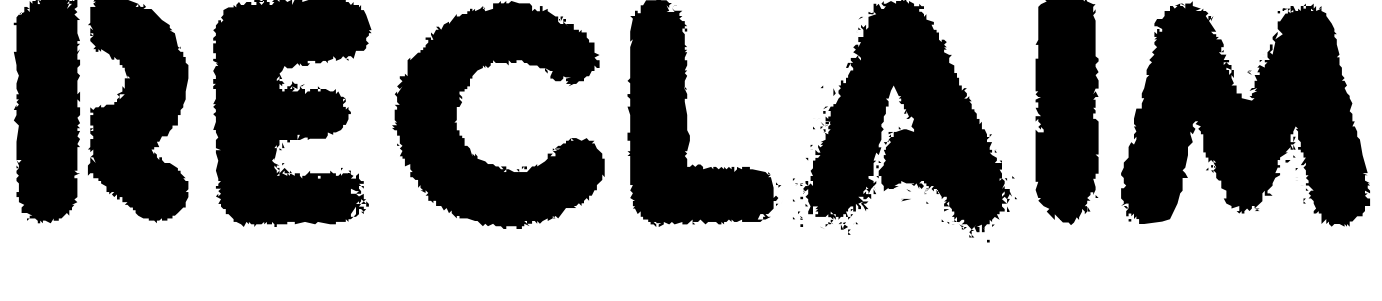
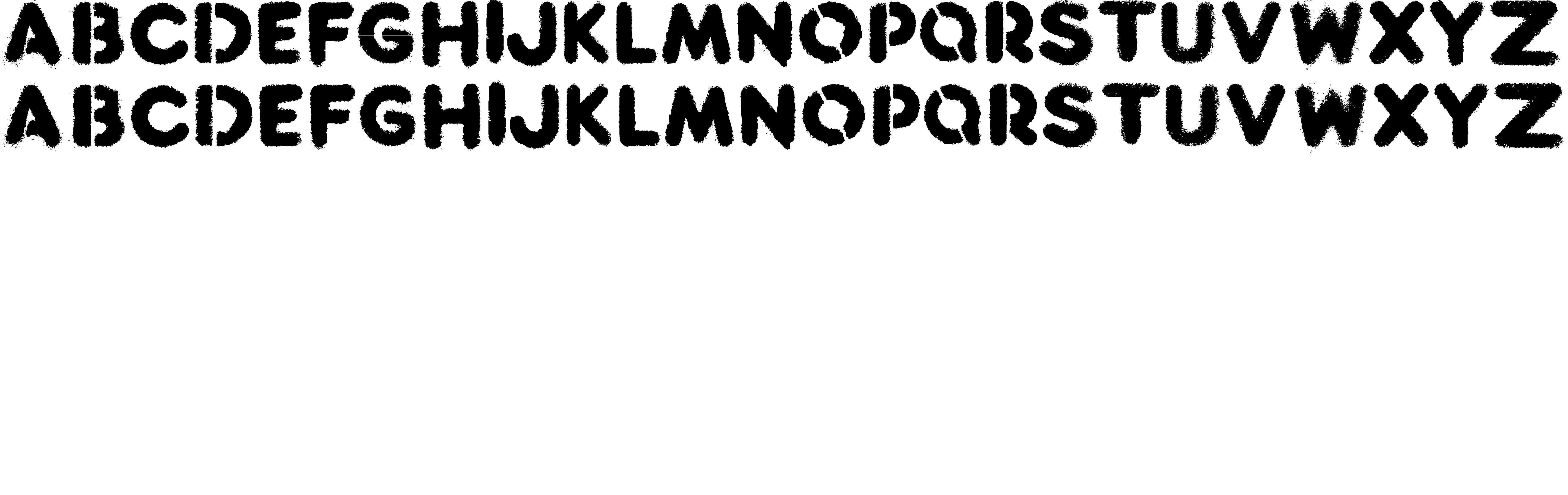
On our website you can download font Reclaim version Version 1.000, which belongs to the family Reclaim (subfamily Regular). Manufacturer by Nils von Blanc. Designer - Nils von Blanc (You can contact the designer at: www.nils-von-Blanc.de).Download Reclaim free on MyFonts.club. It size - only 165.24 KB All right reserved Reclaim © 2000 Nils von Blanc. This font is freeware. Visit www.nils-von-blanc.de.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 163 times |
| size | 165.24 KB |
| Family | Reclaim |
| Subfamily | Regular |
| Full name | Reclaim |
| PostScript name | Reclaim |
| Version | Version 1.000 |
| Unique ID | NilsvonBlanc: Reclaim: 2008 |
| Description | Reclaim © 2000 Nils von Blanc. This font is freeware. Visit www.nils-von-blanc.de. |
| Designer | Nils von Blanc |
| Designer URL | www.nils-von-Blanc.de |
| Trademark | Reclaim is a trademark of Nils von Blanc. |
| Manufacturer | Nils von Blanc |
| Copyright | Reclaim © 2000 Nils von Blanc. This font is freeware. Visit www.nils-von-blanc.de. |
| License Description | Reclaim © 2000 Nils von Blanc. This font is freeware. Visit www.nils-von-blanc.de. |
| Vendor ID | pyrs |
| Mac font menu name | Reclaim |

You can connect the font Reclaim to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=reclaim" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=reclaim);
Activate this font for text in your CSS styles file::
font-family: 'Reclaim', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=reclaim" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Reclaim', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Reclaim!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.