On our website you can download font Regen version Version 1.60 June 12, 2015, which belongs to the family Regen (subfamily Regular). Manufacturer by Pixel Sagas. Designer - Neale Davidson (You can contact the designer at: http://www.pixelsagas.com).Download Regen free on MyFonts.club. It size - only 20.95 KB All right reserved Regen © (Neale Davidson). 2012-2015. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 228 times |
| size | 20.95 KB |
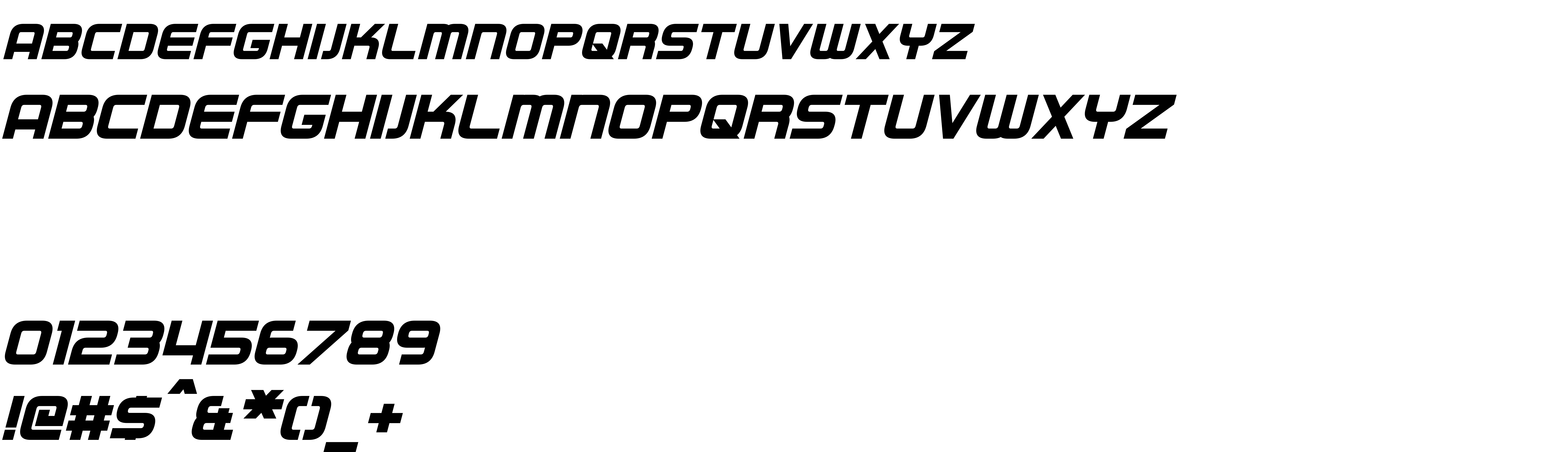
| Family | Regen |
| Subfamily | Regular |
| Full name | Regen |
| PostScript name | Regen |
| Version | Version 1.60 June 12, 2015 |
| Unique ID | Regen:Version 1.60 |
| Designer | Neale Davidson |
| Designer URL | http://www.pixelsagas.com |
| Manufacturer | Pixel Sagas |
| Vendor URL | http://www.pixelsagas.com |
| Copyright | Regen © (Neale Davidson). 2012-2015. All Rights Reserved |
| Vendor ID | PXSG |
| Mac font menu name | Regen-Regular |

You can connect the font Regen to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=regen" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=regen);
Activate this font for text in your CSS styles file::
font-family: 'Regen', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=regen" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Regen', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Regen!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.