On our website you can download font Regular Brush version Version 1.00;October 21, 2020;FontCreator 12.0.0.2567 64-bit, which belongs to the family Regular Brush (subfamily Regular). Designer - Donis Miftahudin (You can contact the designer at: www.din-studio.com).Download Regular Brush free on MyFonts.club. It size - only 247.36 KB All right reserved Regular Brush © Din Studio. 2020. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 111 times |
| size | 247.36 KB |
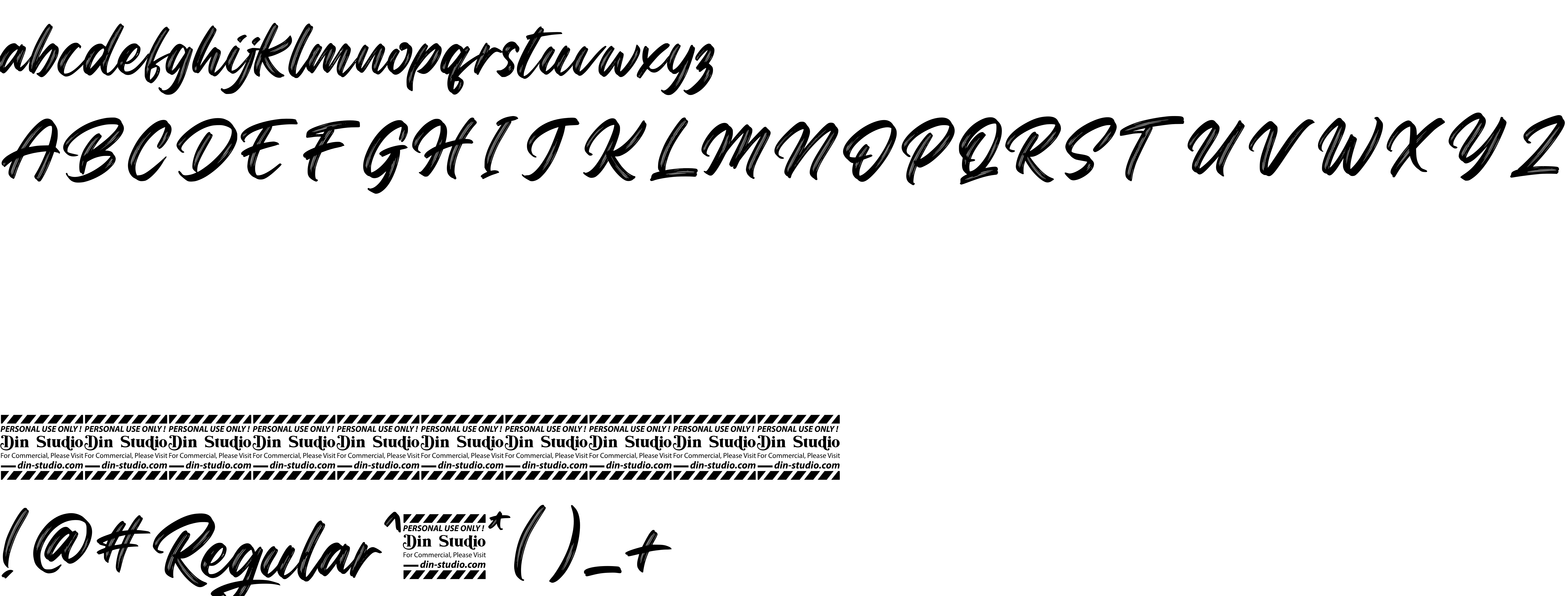
| Family | Regular Brush |
| Subfamily | Regular |
| Full name | Regular Brush |
| PostScript name | RegularBrush |
| Version | Version 1.00;October 21, 2020;FontCreator 12.0.0.2567 64-bit |
| Unique ID | Regular Brush:Version 1.00 |
| Description | This font was created using FontCreator 11.5 from High-Logic.com |
| Designer | Donis Miftahudin |
| Designer URL | www.din-studio.com |
| Trademark | Din Studio |
| Copyright | Regular Brush © Din Studio. 2020. All Rights Reserved |
| License URL | https://din-studio.com/product/regular-brush-elegant-brush-font/ |
| License Description | By installing or using this font you agree to the Product Usage Agreement: |
| Vendor ID | HL |

You can connect the font Regular Brush to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=regular-brush" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=regular-brush);
Activate this font for text in your CSS styles file::
font-family: 'Regular Brush', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=regular-brush" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Regular Brush', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Regular Brush!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.