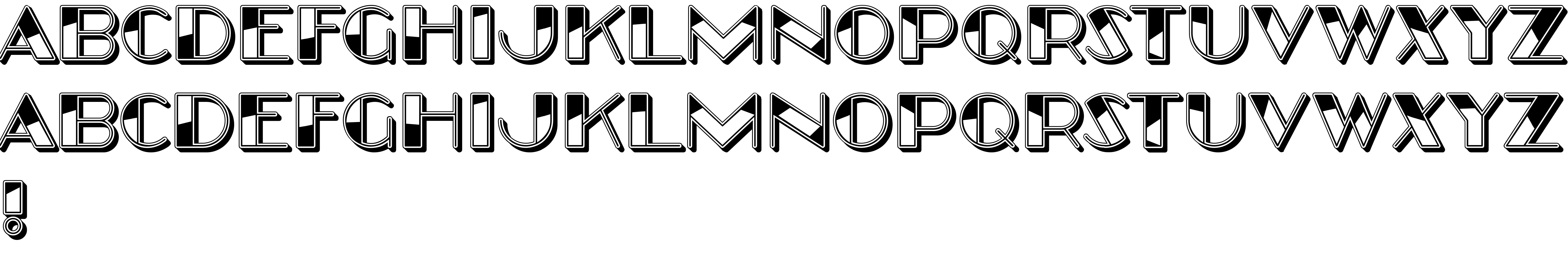
On our website you can download font In Resin Hollow version Version 1.000, which belongs to the family In Resin Light (subfamily Regular). Manufacturer by Vladimir Nikolic. Designer - Vladimir Nikolic (You can contact the designer at: https://www.coroflot.com/vladimirnikolic).Download In Resin Hollow free on MyFonts.club. It size - only 63.23 KB All right reserved Copyright (c) 2021 by Vladimir Nikolic. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 17 times |
| size | 63.23 KB |
| Family | In Resin Light |
| Subfamily | Regular |
| Full name | In Resin Light Regular |
| PostScript name | InResinLight-Regular |
| Version | Version 1.000 |
| Unique ID | VladimirNikolic: In Resin Light Regular: 2021 |
| Description | Copyright (c) 2021 by Vladimir Nikolic. All rights reserved. |
| Designer | Vladimir Nikolic |
| Designer URL | https://www.coroflot.com/vladimirnikolic |
| Trademark | In Resin Light Regular is a trademark of Vladimir Nikolic. |
| Manufacturer | Vladimir Nikolic |
| Vendor URL | https://www.coroflot.com/vladimirnikolic |
| Copyright | Copyright (c) 2021 by Vladimir Nikolic. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | In Resin Light Regular |

You can connect the font In Resin Hollow to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=resin-hollow" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=resin-hollow);
Activate this font for text in your CSS styles file::
font-family: 'In Resin Hollow', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=resin-hollow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'In Resin Hollow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with In Resin Hollow!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.