On our website you can download font Resource version Version 1.0, which belongs to the family Resource (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - DannyPhantom (You can contact the designer at: http://fontstruct.com/fontstructions/show/559306).Download Resource free on MyFonts.club. It size - only 26.80 KB All right reserved Copyright DannyPhantom 2011. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 152 times |
| size | 26.80 KB |
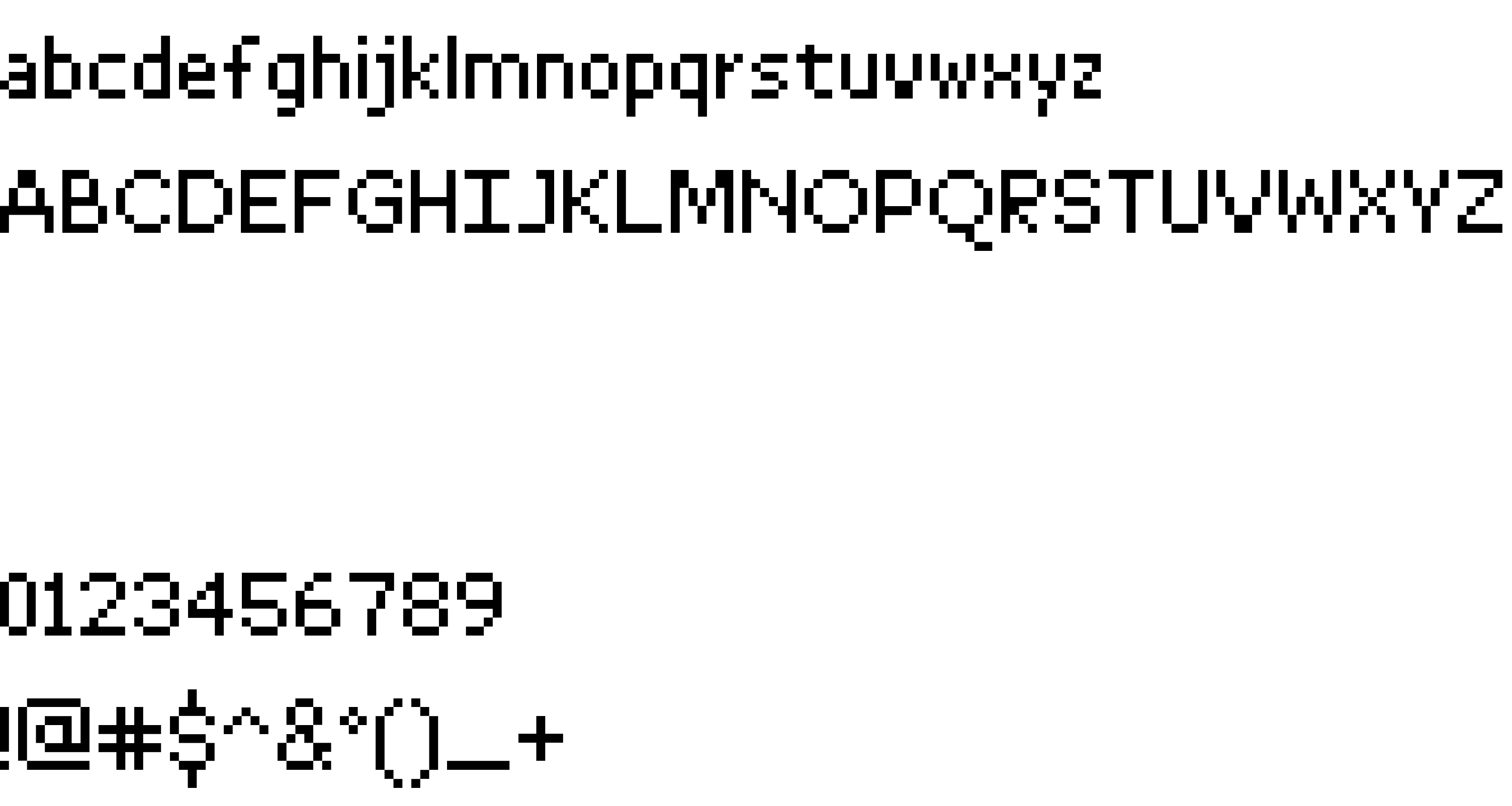
| Family | Resource |
| Subfamily | Regular |
| Full name | Resource Regular |
| PostScript name | Resource |
| Version | Version 1.0 |
| Unique ID | FontStruct Resource |
| Description | “Resource” was built with FontStruct |
| Designer | DannyPhantom |
| Designer URL | http://fontstruct.com/fontstructions/show/559306 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright DannyPhantom 2011 |
| License URL | http://creativecommons.org/licenses/by-sa/3.0/ |
| License Description | Creative Commons Attribution Share Alike |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Resource to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=resource" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=resource);
Activate this font for text in your CSS styles file::
font-family: 'Resource', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=resource" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Resource', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Resource!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.