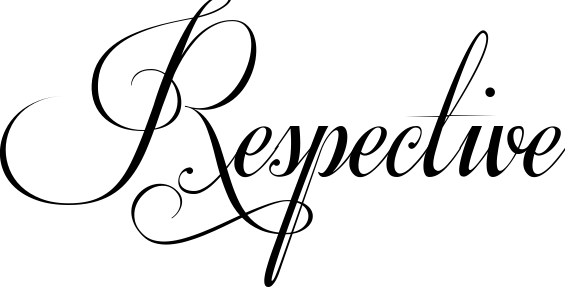
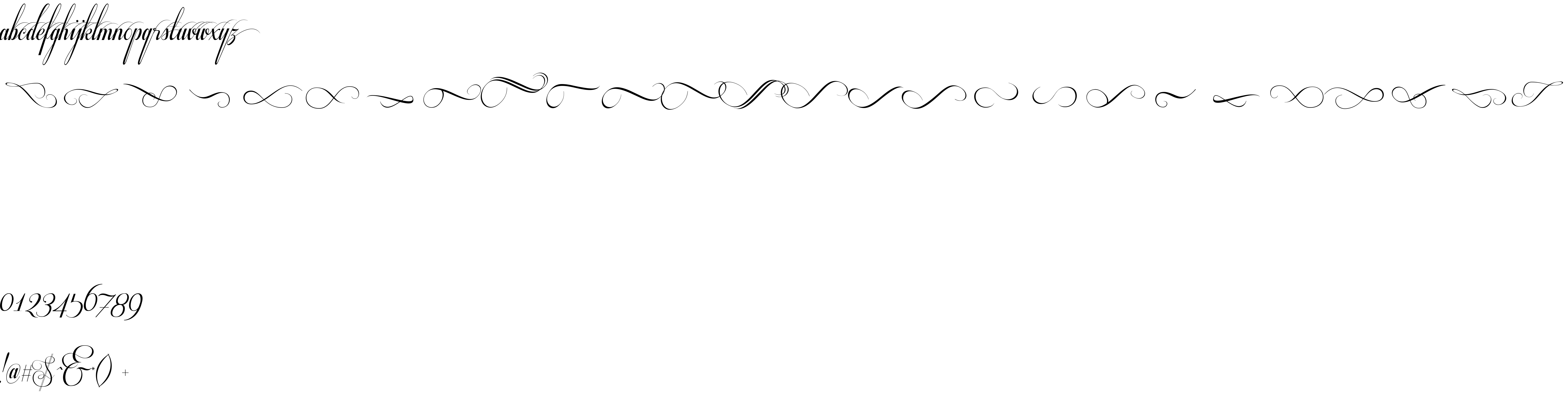
On our website you can download font Respective version Version 2.000, which belongs to the family Respective 2.0 (subfamily Regular). Manufacturer by Måns Grebäck. Designer - Måns Grebäck (You can contact the designer at: http://www.mawns.com).Download Respective free on MyFonts.club. It size - only 148.29 KB All right reserved Copyright (c) 2011 by Måns Grebäck. All rights reserved. Personal use only! Mail [email protected] for commercial license.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 244 times |
| size | 148.29 KB |
| Family | Respective 2.0 |
| Subfamily | Regular |
| Full name | Respective 2.0 |
| PostScript name | Respective2.0 |
| Version | Version 2.000 |
| Unique ID | 2.000;MANS;Respective2.0 |
| Description | Copyright (c) 2011 by Måns Grebäck. All rights reserved. Personal use only! Mail [email protected] for commercial license. |
| Designer | Måns Grebäck |
| Designer URL | http://www.mawns.com |
| Trademark | Respective is a trademark of Måns Grebäck. |
| Manufacturer | Måns Grebäck |
| Copyright | Copyright (c) 2011 by Måns Grebäck. All rights reserved. Personal use only! Mail [email protected] for commercial license. |
| License URL | http://www.mawns.com |
| License Description | Personal use only! Mail [email protected] for commercial license. |
| Vendor ID | MANS |
| Mac font menu name | Respective 2.0 |

You can connect the font Respective to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=respective" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=respective);
Activate this font for text in your CSS styles file::
font-family: 'Respective', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=respective" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Respective', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Respective!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.