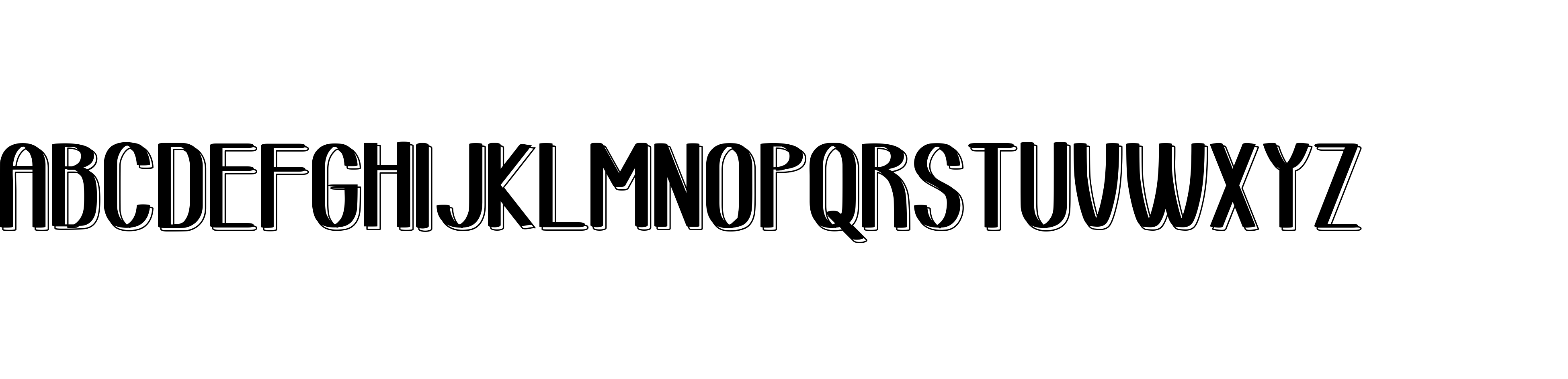
On our website you can download font retro lined area_demo-version version Version 1.00 February 25, 2012, initial release, which belongs to the family retro lined area_demo-version (subfamily Regular). Manufacturer by Fontscafe.com. Designer - Fontscafe.com (You can contact the designer at: http://fontscafe.com/).Download retro lined area_demo-version free on MyFonts.club. It size - only 15.13 KB All right reserved Typeface © (fontscafe.com). <2011>. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 61 times |
| size | 15.13 KB |
| Family | retro lined area_demo-version |
| Subfamily | Regular |
| Full name | retro lined area__demo-version |
| PostScript name | retro lned area__demo-version |
| Version | Version 1.00 February 25, 2012, initial release |
| Unique ID | retro lined area_LIGHT-_demo-version 1.00 |
| Designer | Fontscafe.com |
| Designer URL | http://fontscafe.com/ |
| Manufacturer | Fontscafe.com |
| Vendor URL | http://fontscafe.com/ |
| Copyright | Typeface © (fontscafe.com). <2011>. All Rights Reserved |
| Vendor ID | HL |

You can connect the font retro lined area_demo-version to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=retro-lined-areademo-version" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'retro lined area_demo-version', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=retro-lined-areademo-version" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'retro lined area_demo-version', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with retro lined area_demo-version!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.