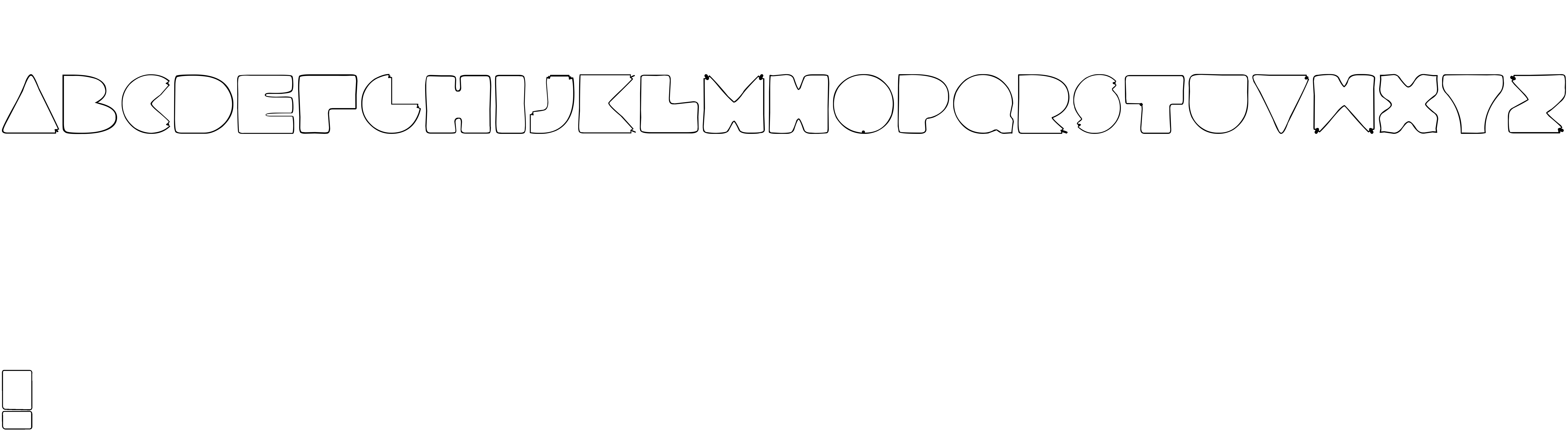
On our website you can download font RetroLights version Version 1.00 March 29, 2009, initial release, which belongs to the family RetroLights (subfamily Regular). Designer - Lauren Harrison (You can contact the designer at: http://laurenharrison.org).Download RetroLights free on MyFonts.club. It size - only 17.38 KB All right reserved Typeface © Lauren Harrison (LaurenHarrison.Org) 2009. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 77 times |
| size | 17.38 KB |
| Family | RetroLights |
| Subfamily | Regular |
| Full name | RetroLights |
| PostScript name | RetroLights |
| Version | Version 1.00 March 29, 2009, initial release |
| Unique ID | RetroLights:Version 1.00 |
| Description | Creative Commons BY-NC |
| Designer | Lauren Harrison |
| Designer URL | http://laurenharrison.org |
| Copyright | Typeface © Lauren Harrison (LaurenHarrison.Org) 2009. All Rights Reserved |
| License URL | http://creativecommons.org/licenses/by-nc/3.0/ |
| License Description | Creative Commons BY-NC |
| Vendor ID | HL |

You can connect the font RetroLights to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=retrolights" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=retrolights);
Activate this font for text in your CSS styles file::
font-family: 'RetroLights', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=retrolights" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'RetroLights', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with RetroLights!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.