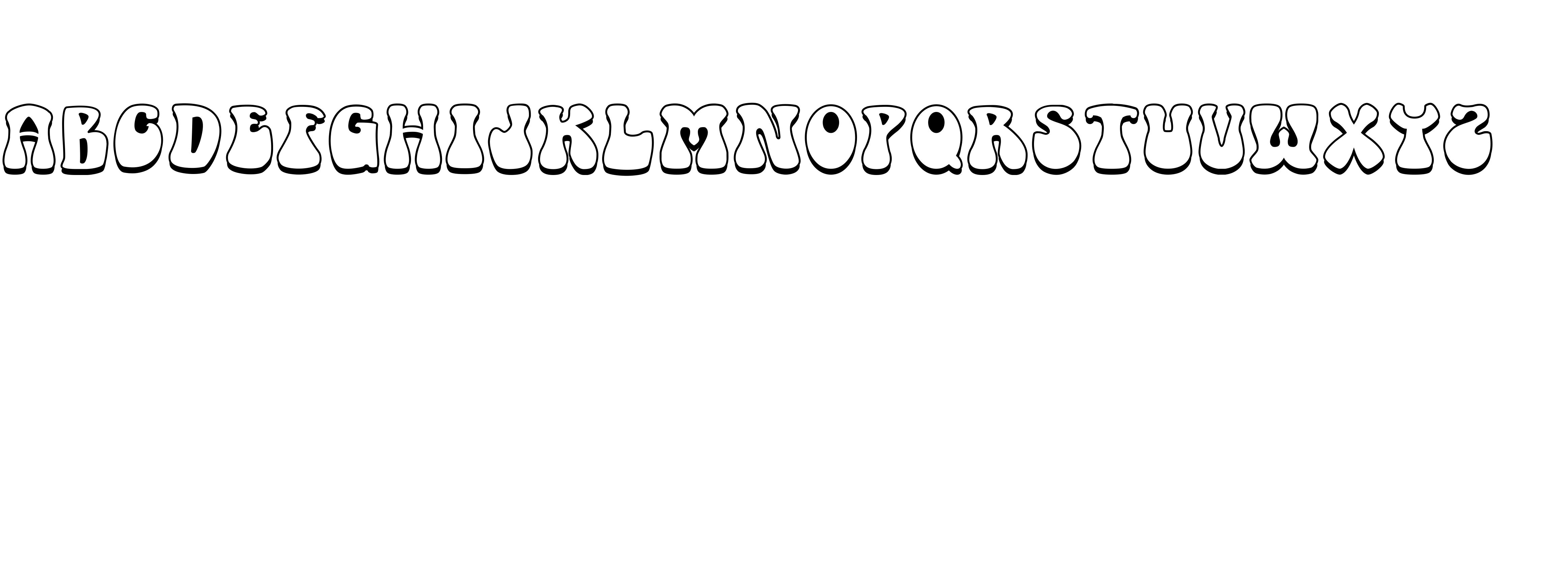
On our website you can download font Retrotype version Version 1.002;Fontself Maker 2.3.5, which belongs to the family Retrotype (subfamily Regular). Manufacturer by Nirmana Visual. Designer - Sigit DwipaDownload Retrotype free on MyFonts.club. It size - only 12.83 KB. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 51 times |
| size | 12.83 KB |
| Family | Retrotype |
| Subfamily | Regular |
| Full name | Retrotype |
| PostScript name | RetrotypeRegular |
| Preferred family | Retrotype |
| Preferred subfamily | Regular |
| Version | Version 1.002;Fontself Maker 2.3.5 |
| Unique ID | 1.002;RetrotypeRegular |
| Designer | Sigit Dwipa |
| Manufacturer | Nirmana Visual |
| Vendor ID | XXXX |

You can connect the font Retrotype to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=retrotype" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=retrotype);
Activate this font for text in your CSS styles file::
font-family: 'Retrotype', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=retrotype" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Retrotype', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Retrotype!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.