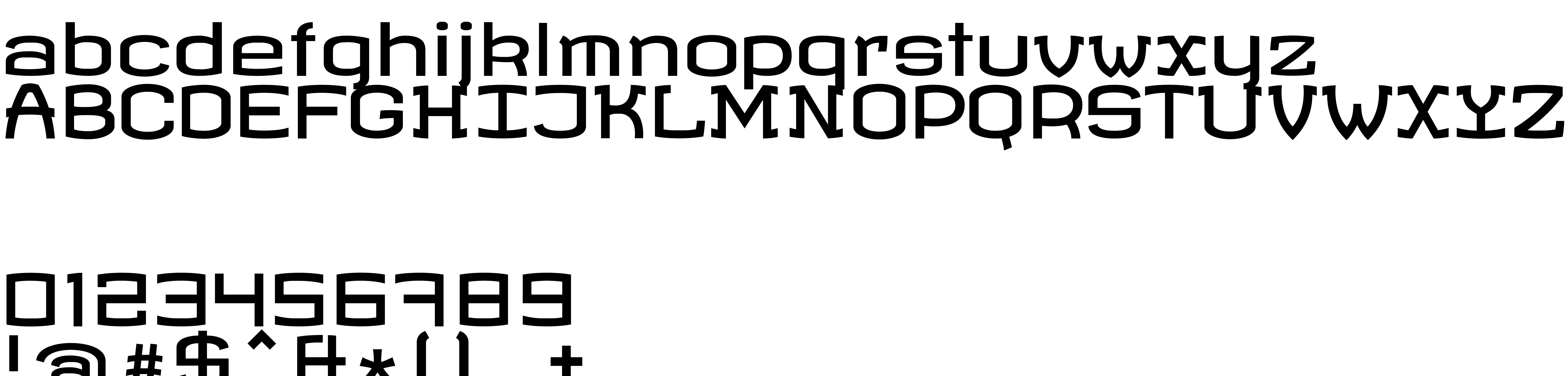
On our website you can download font Revalia version Version 1.001, which belongs to the family Revalia (subfamily Regular). Manufacturer by Johan Kallas, Mihkel Virkus. Designer - Johan Kallas, Mihkel VirkusDownload Revalia free on MyFonts.club. It size - only 60.00 KB All right reserved Copyright (c) 2011, Johan Kallas ([email protected]), Copyright (c) 2011, Mihkel Virkus ([email protected]), with Reserved Font Name Revalia.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 289 times |
| size | 60.00 KB |
| Family | Revalia |
| Subfamily | Regular |
| Full name | Revalia-Regular |
| PostScript name | Revalia-Regular |
| Version | Version 1.001 |
| Unique ID | JohanKallas,MihkelVirkus: Revalia: 2011 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Johan Kallas, Mihkel Virkus |
| Trademark | Revalia is a trademark of Johan Kallas, Mihkel Virkus. |
| Manufacturer | Johan Kallas, Mihkel Virkus |
| Copyright | Copyright (c) 2011, Johan Kallas ([email protected]), Copyright (c) 2011, Mihkel Virkus ([email protected]), with Reserved Font Name Revalia. |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | pyrs |

You can connect the font Revalia to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=revalia" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=revalia);
Activate this font for text in your CSS styles file::
font-family: 'Revalia', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=revalia" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Revalia', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Revalia!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.