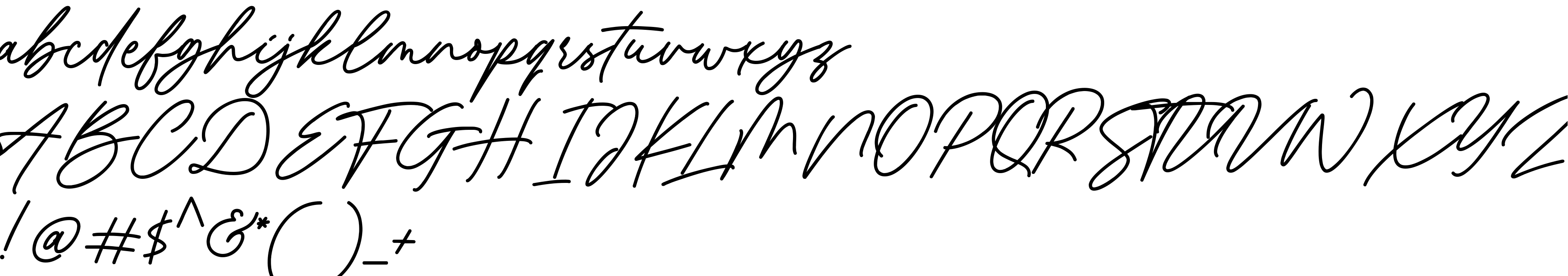
On our website you can download font Revisthond version Version 1.000, which belongs to the family Revisthond Script (subfamily Regular). Manufacturer by Namara Creative Studio. Designer - Eep Apringga | Toni Setiawan (You can contact the designer at: https://onedsgn.com).Download Revisthond free on MyFonts.club. It size - only 92.45 KB All right reserved Copyright © 2021 | Namara Creative Studio, All Right Reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 184 times |
| size | 92.45 KB |
| Family | Revisthond Script |
| Subfamily | Regular |
| Full name | Revisthond Script |
| PostScript name | Revisthond-Script |
| Preferred family | Revisthond |
| Preferred subfamily | Script |
| Version | Version 1.000 |
| Unique ID | Version 1.000;XXXX;Revisthond-Script;2021;FLVI-609 |
| Description | Make it Simple but have an Significant Impacts. |
| Designer | Eep Apringga | Toni Setiawan |
| Designer URL | https://onedsgn.com |
| Trademark | Revisthond® is Trademark Fonts of Namara Creative Studio. |
| Manufacturer | Namara Creative Studio |
| Vendor URL | https://onedsgn.com |
| Copyright | Copyright © 2021 | Namara Creative Studio, All Right Reserved. |
| License URL | https://onedsgn.com/licenses |
| License Description | This font is PERSONAL USE ONLY! NO COMMERCIAL USE ALLOWED. |
| Vendor ID | XXXX |

You can connect the font Revisthond to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=revisthond" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=revisthond);
Activate this font for text in your CSS styles file::
font-family: 'Revisthond', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=revisthond" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Revisthond', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Revisthond!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.