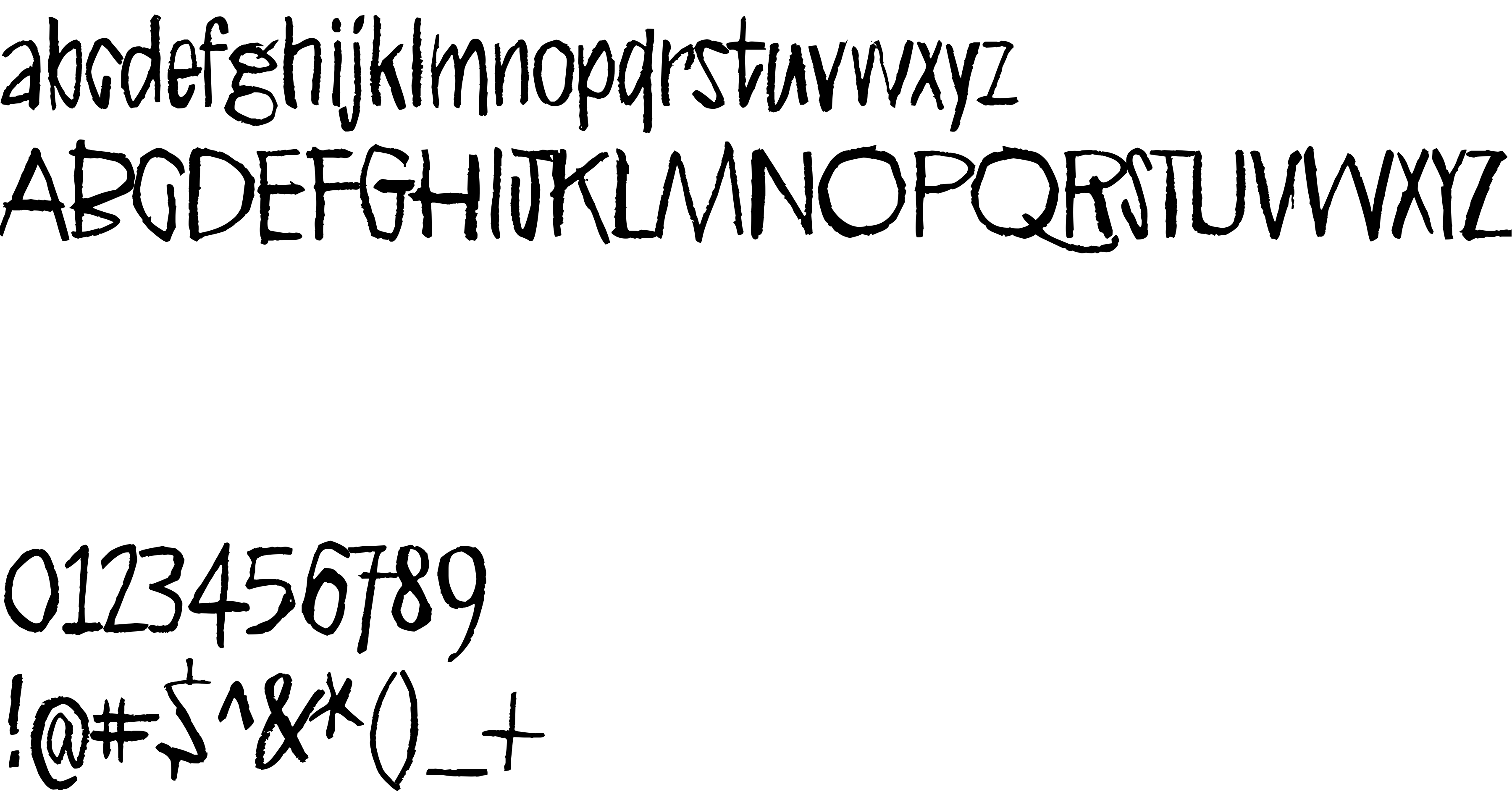
On our website you can download font Ring singularity version Version 1.02 December 27, 2020, initial release, which belongs to the family Ring singularity (subfamily Regular). Designer - junkohanhero (You can contact the designer at: junkohanhero.com).Download Ring singularity free on MyFonts.club. It size - only 392.95 KB All right reserved Ring singularity ©junkohanhero. 2020. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 79 times |
| size | 392.95 KB |
| Family | Ring singularity |
| Subfamily | Regular |
| Full name | Ring singularity |
| PostScript name | Ringsingularity |
| Version | Version 1.02 December 27, 2020, initial release |
| Unique ID | Ring singularity:Version 1.02 |
| Description | Hello! Thank you for downloading this font. My fonts are free for personal use. If you want to use one of my fonts for your commercial project, you can buy the commercial license by sending me 15€ / 20$ through Paypal to address: [email protected] After the payment, send me e-mail. You can also use the Donate button on 1001 Fonts or Dafont. Regular donations are also welcome. junkohanhero.com |
| Designer | junkohanhero |
| Designer URL | junkohanhero.com |
| Copyright | Ring singularity ©junkohanhero. 2020. All Rights Reserved |
| License Description | Hello! Thank you for downloading this font. My fonts are free for personal use. If you want to use one of my fonts for your commercial project, you can buy the commercial license by sending me 15€ / 20$ through Paypal to address: [email protected] After the payment, send me e-mail. You can also use the Donate button on 1001 Fonts or Dafont. Regular donations are also welcome. junkohanhero.com |
| Vendor ID | JUNK |

You can connect the font Ring singularity to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=ring-singularity" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=ring-singularity);
Activate this font for text in your CSS styles file::
font-family: 'Ring singularity', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=ring-singularity" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ring singularity', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ring singularity!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.