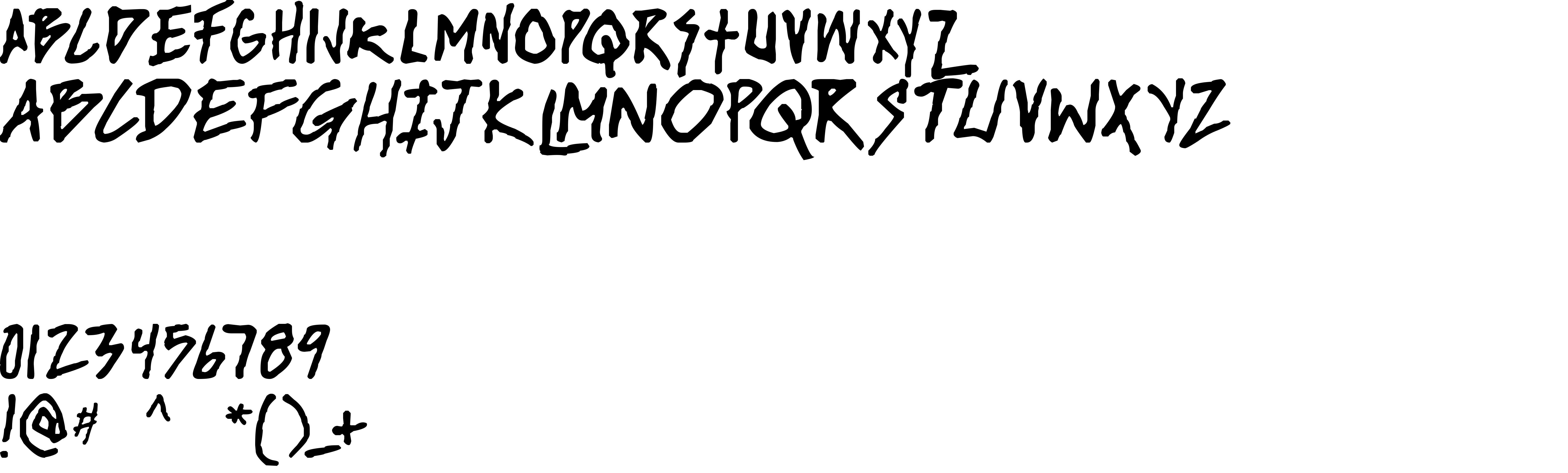
On our website you can download font rise up version Version 1.00 February 3, 2008, initial release, which belongs to the family rise up (subfamily Regular).Download rise up free on MyFonts.club. It size - only 69.02 KB All right reserved Rise Up! © Teabeer Studios. 2008. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 250 times |
| size | 69.02 KB |
| Family | rise up |
| Subfamily | Regular |
| Full name | rise up |
| PostScript name | riseup |
| Version | Version 1.00 February 3, 2008, initial release |
| Unique ID | rise up:Version 1.00 |
| Description | This font was created using Font Creator 5.0 from High-Logic.com |
| Copyright | Rise Up! © Teabeer Studios. 2008. All Rights Reserved |
| License Description | Free for personal and, or independant comic use. other uses must pay for a pro license for more info drop an email to us at [email protected] |
| Vendor ID | HL |

You can connect the font rise up to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=rise" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=rise);
Activate this font for text in your CSS styles file::
font-family: 'rise up', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=rise" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'rise up', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with rise up!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.