On our website you can download font Robotastic version Version 1.0, which belongs to the family Robotastic (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - Darrell Flood (You can contact the designer at: http://fontstruct.com/fontstructions/show/981413).Download Robotastic free on MyFonts.club. It size - only 10.51 KB All right reserved Copyright Darrell Flood 2014. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 69 times |
| size | 10.51 KB |
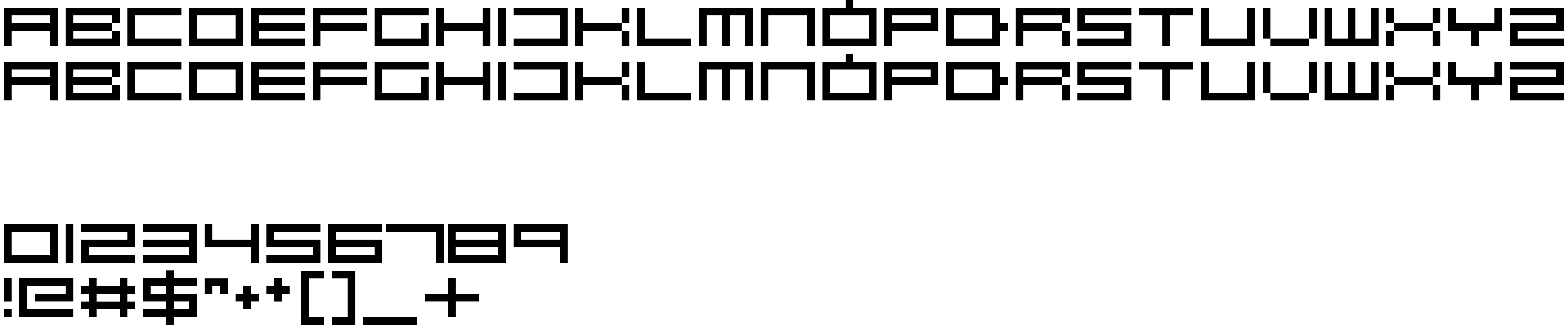
| Family | Robotastic |
| Subfamily | Regular |
| Full name | Robotastic Regular |
| PostScript name | Robotastic |
| Version | Version 1.0 |
| Unique ID | FontStruct Robotastic |
| Description | “Robotastic” was built with FontStruct |
| Designer | Darrell Flood |
| Designer URL | http://fontstruct.com/fontstructions/show/981413 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright Darrell Flood 2014 |
| License URL | http://creativecommons.org/licenses/by-sa/3.0/ |
| License Description | Creative Commons Attribution Share Alike |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Robotastic to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=robotastic" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=robotastic);
Activate this font for text in your CSS styles file::
font-family: 'Robotastic', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=robotastic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Robotastic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Robotastic!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.