On our website you can download font Rochester version Version 1.006, which belongs to the family Rochester (subfamily Regular). Manufacturer by Font Diner, Inc DBA Sideshow. Designer - Gillian Fisher (You can contact the designer at: http://gillographic.com/).Download Rochester free on MyFonts.club. It size - only 36.27 KB All right reserved Copyright (c) 2010 by Font Diner, Inc DBA Sideshow. All rights reserved. Available under the Apache 2.0 licence.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 290 times |
| size | 36.27 KB |
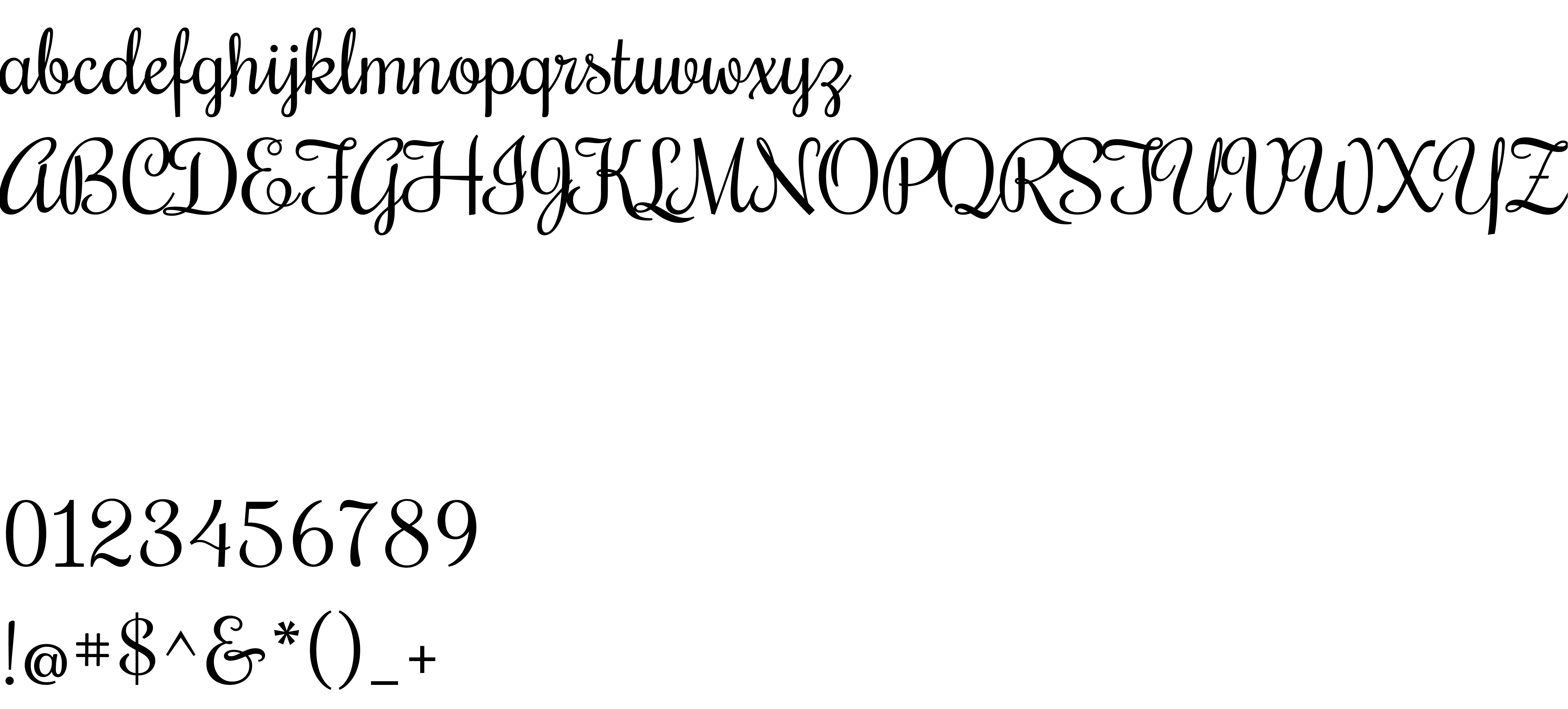
| Family | Rochester |
| Subfamily | Regular |
| Full name | Rochester Regular |
| PostScript name | Rochester-Regular |
| Version | Version 1.006 |
| Unique ID | 1.006;DINR;Rochester-Regular |
| Description | Licensed under the Apache License, Version 2.0 |
| Designer | Gillian Fisher |
| Designer URL | http://gillographic.com/ |
| Trademark | Rochester is a trademark of Font Diner, Inc DBA Sideshow |
| Manufacturer | Font Diner, Inc DBA Sideshow |
| Vendor URL | http://www.fontbros.com/sideshow.php |
| Copyright | Copyright (c) 2010 by Font Diner, Inc DBA Sideshow. All rights reserved. Available under the Apache 2.0 licence. |
| License URL | http://www.apache.org/licenses/LICENSE-2.0 |
| License Description | Licensed under the Apache License, Version 2.0 |
| Vendor ID | DINR |

You can connect the font Rochester to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=rochester" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=rochester);
Activate this font for text in your CSS styles file::
font-family: 'Rochester', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=rochester" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rochester', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rochester!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.