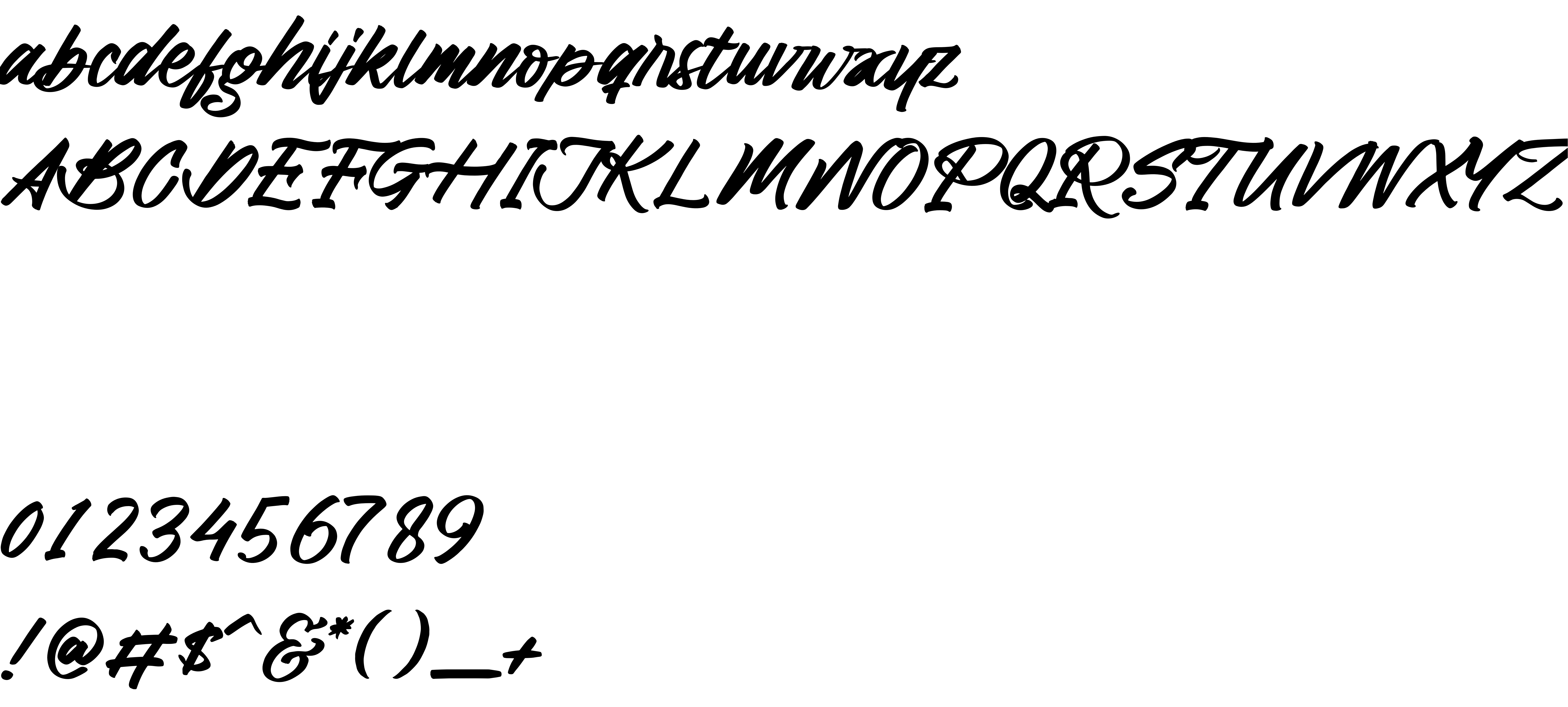
On our website you can download font Rock Degun version Version 1.00;May 4, 2021;FontCreator 13.0.0.2683 64-bit, which belongs to the family Rock Degun (subfamily Regular). Manufacturer by Integritype Studio. Designer - Nanang Jamaludin (You can contact the designer at: [email protected]).Download Rock Degun free on MyFonts.club. It size - only 113.54 KB All right reserved ©Integritype Studio 2021. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 128 times |
| size | 113.54 KB |
| Family | Rock Degun |
| Subfamily | Regular |
| Full name | Rock Degun |
| PostScript name | RockDegun |
| Version | Version 1.00;May 4, 2021;FontCreator 13.0.0.2683 64-bit |
| Unique ID | Rock Degun:Version 1.00 |
| Description | This font was created using FontCreator 13.0 from High-Logic.com |
| Designer | Nanang Jamaludin |
| Designer URL | [email protected] |
| Trademark | ®Integritype Studio 2021 |
| Manufacturer | Integritype Studio |
| Vendor URL | [email protected] |
| Copyright | ©Integritype Studio 2021. All Rights Reserved |
| License URL | [email protected] |
| License Description | ©Integritype Studio 2021. All Rights Reserved |
| Vendor ID | HL |

You can connect the font Rock Degun to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=rock-degun" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=rock-degun);
Activate this font for text in your CSS styles file::
font-family: 'Rock Degun', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=rock-degun" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rock Degun', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rock Degun!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.