On our website you can download font Rogueland Free version Version 1.000, which belongs to the family Rogueland Free (subfamily Regular). Manufacturer by Namara Creative Studio. Designer - Toni Setiawan | Namara Creative Studio (You can contact the designer at: https://onedsgn.com).Download Rogueland Free free on MyFonts.club. It size - only 55.11 KB All right reserved Copyright © 2020 | Namara Creative Studio, All Right Reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 84 times |
| size | 55.11 KB |
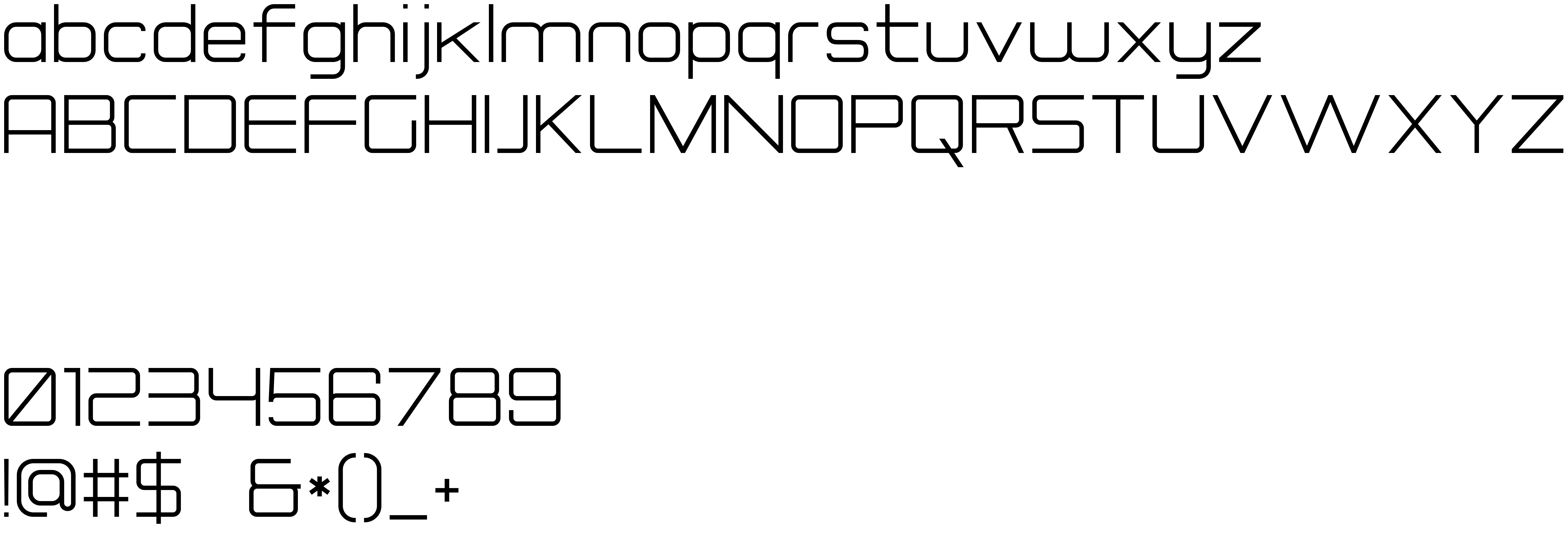
| Family | Rogueland Free |
| Subfamily | Regular |
| Full name | Rogueland Free Regular |
| PostScript name | RoguelandFree-Regular |
| Version | Version 1.000 |
| Unique ID | Version 1.000;XXXX;RoguelandFree-Regular;2020;FLVI-609 |
| Description | Make it Simple but Have Significant Impacts |
| Designer | Toni Setiawan | Namara Creative Studio |
| Designer URL | https://onedsgn.com |
| Trademark | Rogueland is Trademark font of Namara Creative Studio. |
| Manufacturer | Namara Creative Studio |
| Vendor URL | https://onedsgn.com |
| Copyright | Copyright © 2020 | Namara Creative Studio, All Right Reserved. |
| License URL | https://onedsgn.com/licenses |
| License Description | This Font is PERSONAL USE ONLY, NO COMMERCIAL USE ALLOWED ! |
| Vendor ID | XXXX |

You can connect the font Rogueland Free to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=rogueland-free" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=rogueland-free);
Activate this font for text in your CSS styles file::
font-family: 'Rogueland Free', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=rogueland-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rogueland Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rogueland Free!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.