On our website you can download font Ropa Sans version Version 1.100, which belongs to the family Ropa Sans (subfamily Regular). Manufacturer by Botio Nikoltchev. Designer - Botio Nikoltchev (You can contact the designer at: http://www.lettersoup.de).Download Ropa Sans free on MyFonts.club. It size - only 55.86 KB All right reserved Copyright 2013 The Ropa Sans Project Authors ([email protected]), with Reserved Font Name "Ropa Sans".. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 71 times |
| size | 55.86 KB |
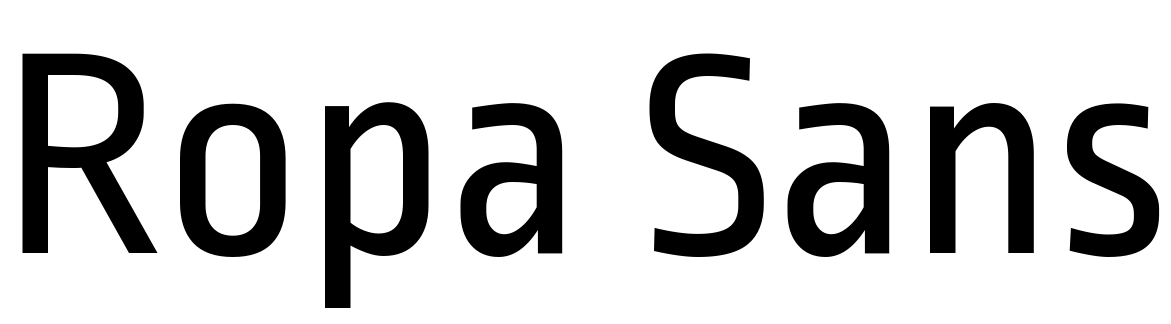
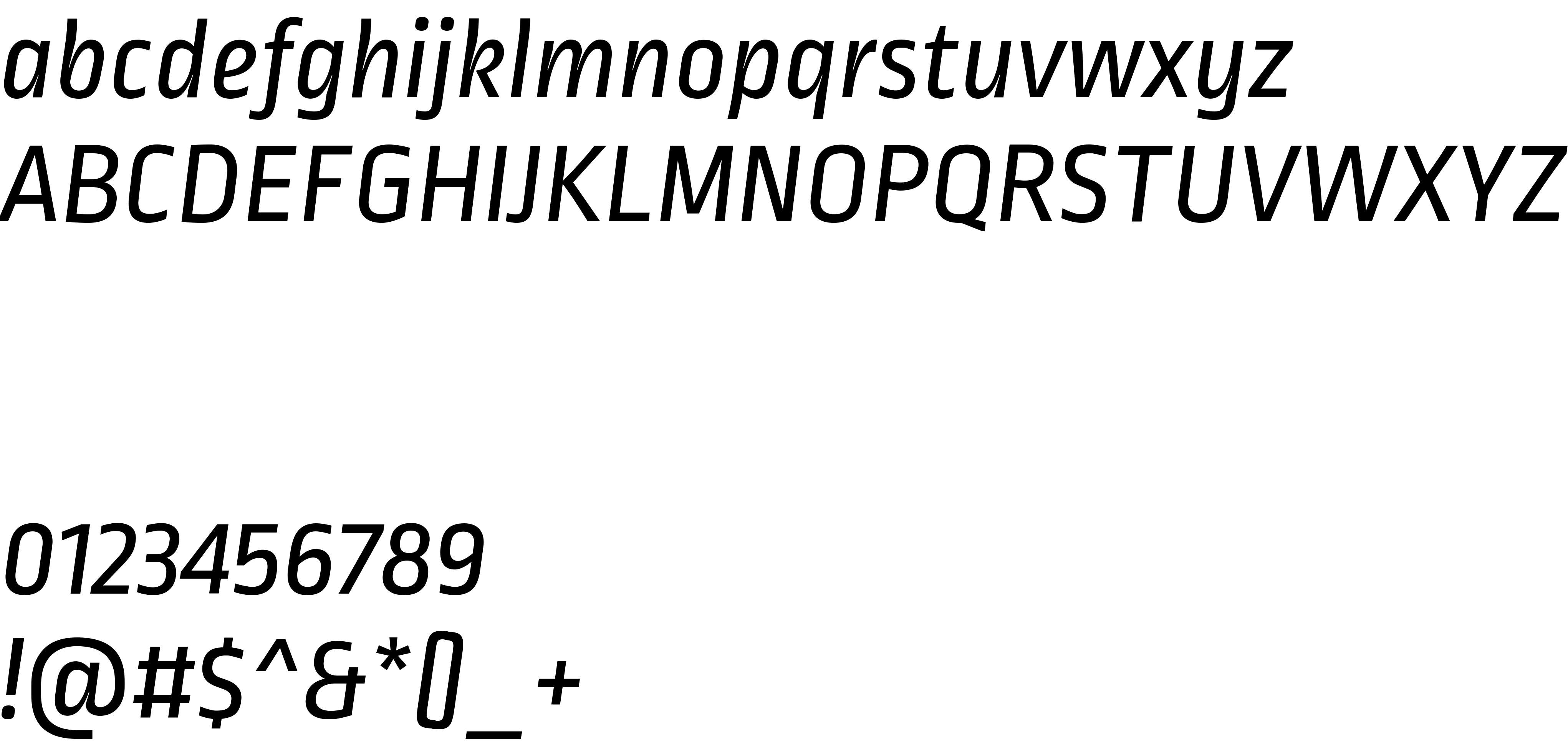
| Family | Ropa Sans |
| Subfamily | Regular |
| Full name | Ropa Sans Regular |
| PostScript name | RopaSans-Regular |
| Version | Version 1.100 |
| Unique ID | 1.100;UKWN;RopaSans-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Botio Nikoltchev |
| Designer URL | http://www.lettersoup.de |
| Manufacturer | Botio Nikoltchev |
| Vendor URL | http://www.lettersoup.de |
| Copyright | Copyright 2013 The Ropa Sans Project Authors ([email protected]), with Reserved Font Name "Ropa Sans". |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | UKWN |

You can connect the font Ropa Sans to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=ropa-sans" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=ropa-sans);
Activate this font for text in your CSS styles file::
font-family: 'Ropa Sans', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=ropa-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ropa Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ropa Sans!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.