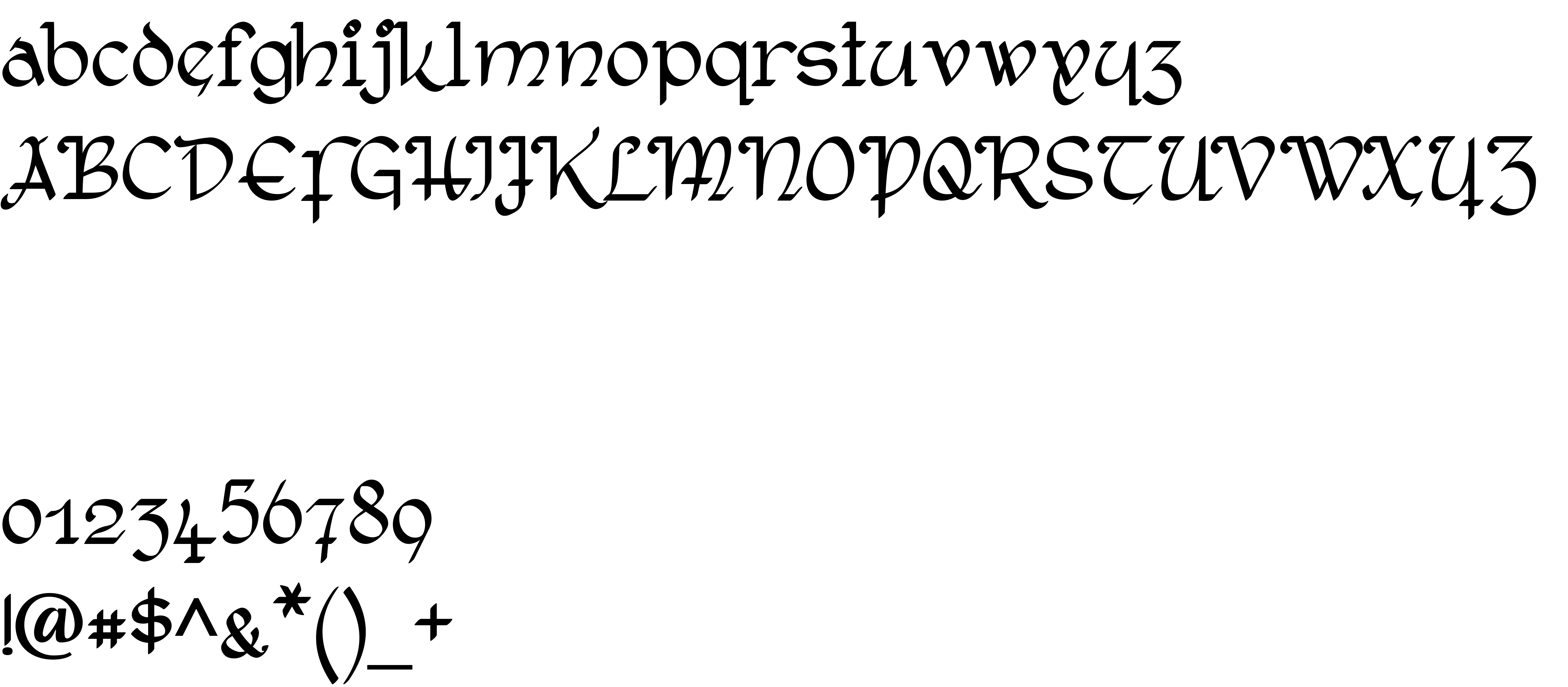
On our website you can download font Rostock Kaligraph version Version 1.000 2009 initial release, which belongs to the family Rostock Kaligraph (subfamily Regular). Manufacturer by Peter Wiegel. Designer - Peter Wiegel (You can contact the designer at: [email protected]).Download Rostock Kaligraph free on MyFonts.club. It size - only 53.45 KB All right reserved Copyright (c) 1970 by Peter Wiegel. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 192 times |
| size | 53.45 KB |
| Family | Rostock Kaligraph |
| Subfamily | Regular |
| Full name | Rostock Kaligraph |
| PostScript name | RostockKaligraph |
| Version | Version 1.000 2009 initial release |
| Unique ID | PeterWiegel: Rostock Unziale: 2009 |
| Description | Copyright (c) 1970 by Peter Wiegel. All rights reserved. |
| Designer | Peter Wiegel |
| Designer URL | [email protected] |
| Trademark | Rostock Kaligraph is a trademark of Peter Wiegel. |
| Manufacturer | Peter Wiegel |
| Copyright | Copyright (c) 1970 by Peter Wiegel. All rights reserved. |
| License URL | http://creativecommons.org/licenses/by/3.0/de/ |
| License Description | Dieses Werk ist unter einem Creative Commons Namensnennung 3.0 Deutschland Lizenzvertrag lizenziert. Um die Lizenz anzusehen, gehen Sie bitte zu http://creativecommons.org/licenses/by/3.0/de/ oder schicken Sie einen Brief an Creative Commons, 171 Second Street, Suite 300, San Francisco, California 94105, USA. |
| Mac font menu name | Rostock Kaligraph |

You can connect the font Rostock Kaligraph to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=rostock-kaligraph" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=rostock-kaligraph);
Activate this font for text in your CSS styles file::
font-family: 'Rostock Kaligraph', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=rostock-kaligraph" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rostock Kaligraph', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rostock Kaligraph!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.