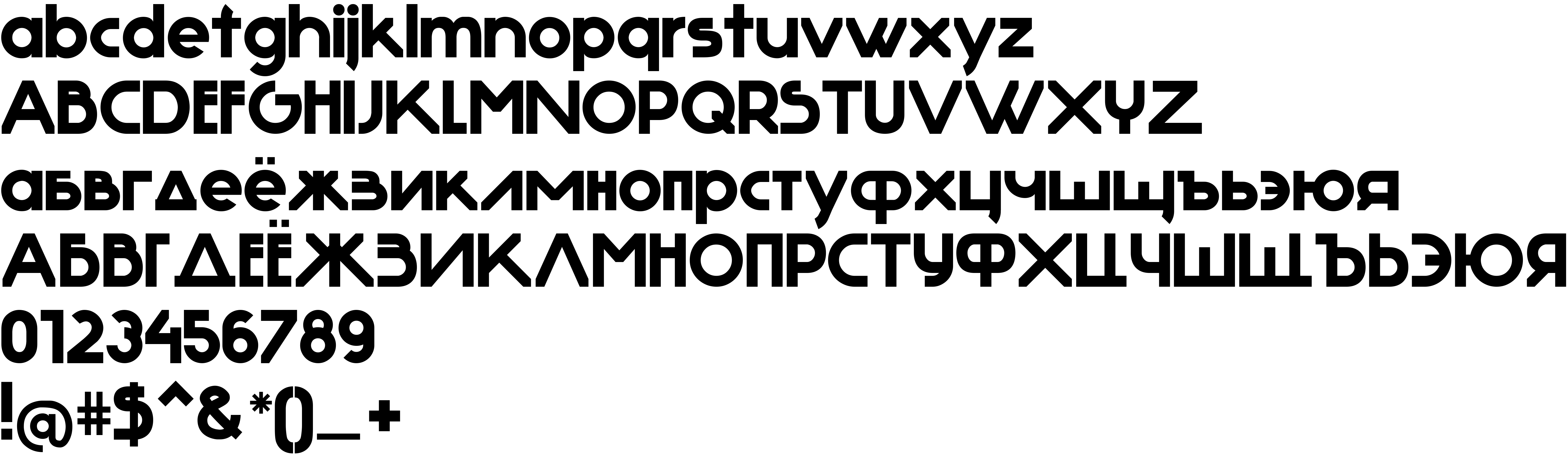
On our website you can download font Rostov version 1.000, which belongs to the family Rostov (subfamily Regular). Manufacturer by Andrey Usikov. Designer - Andrey Usikov (You can contact the designer at: www.behance.net/usikov).Download Rostov free on MyFonts.club. It size - only 57.14 KB All right reserved Copyright (c) 2017 by Andrey Usikov. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 641 times |
| size | 57.14 KB |
| Family | Rostov |
| Subfamily | Regular |
| Full name | Rostov |
| PostScript name | Rostov |
| Preferred family | Rostov |
| Preferred subfamily | Regular |
| Version | 1.000 |
| Unique ID | AndreyUsikov: Afterlife_test: 2016 |
| Description | Copyright (c) 2017 by Andrey Usikov. All rights reserved. |
| Designer | Andrey Usikov |
| Designer URL | www.behance.net/usikov |
| Trademark | Rostov is a trademark of Andrey Usikov. |
| Manufacturer | Andrey Usikov |
| Copyright | Copyright (c) 2017 by Andrey Usikov. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | Rostov |

You can connect the font Rostov to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=rostov" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=rostov);
Activate this font for text in your CSS styles file::
font-family: 'Rostov', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=rostov" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rostov', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rostov!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.