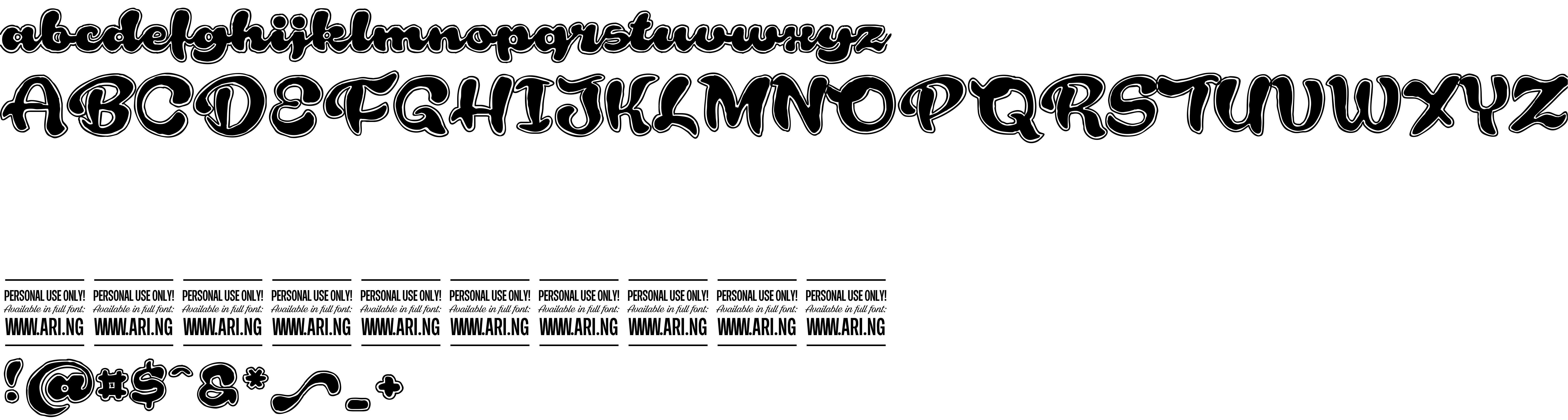
On our website you can download font Rough Rakoon In PERSONAL USE version Version 1.000, which belongs to the family Rough Rakoon In PERSONAL USE (subfamily Regular). Manufacturer by MÂns Greb‰ck. Designer - MÂns Greb‰ck (You can contact the designer at: http://www.aringtypeface.com).Download Rough Rakoon In PERSONAL USE free on MyFonts.club. It size - only 183.95 KB All right reserved Copyright (c) 2016 by MÂns Greb‰ck. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 153 times |
| size | 183.95 KB |
| Family | Rough Rakoon In PERSONAL USE |
| Subfamily | Regular |
| Full name | Rough Rakoon In PERSONAL USE |
| PostScript name | RoughRakoonInPERSONALUSE |
| Preferred family | Rough Rakoon In PERSONAL USE |
| Version | Version 1.000 |
| Unique ID | MnsGrebck: Rough Rakoon In PERSONAL USE: 2016 |
| Description | Copyright (c) 2016 by MÂns Greb‰ck. All rights reserved. |
| Designer | MÂns Greb‰ck |
| Designer URL | http://www.aringtypeface.com |
| Trademark | Rough Rakoon is a trademark of MÂns Greb‰ck. |
| Manufacturer | MÂns Greb‰ck |
| Vendor URL | http://www.aringtypeface.com |
| Copyright | Copyright (c) 2016 by MÂns Greb‰ck. All rights reserved. |
| License URL | http://www.aringtypeface.com |
| License Description | Please visit www.aringtypeface.com/rough-rakoon to get a commercial license. |
| Vendor ID | MANS |
| Mac font menu name | Rough Rakoon In PERSONAL USE |

You can connect the font Rough Rakoon In PERSONAL USE to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=rough-rakoon-personal-use" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Rough Rakoon In PERSONAL USE', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=rough-rakoon-personal-use" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rough Rakoon In PERSONAL USE', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rough Rakoon In PERSONAL USE!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.