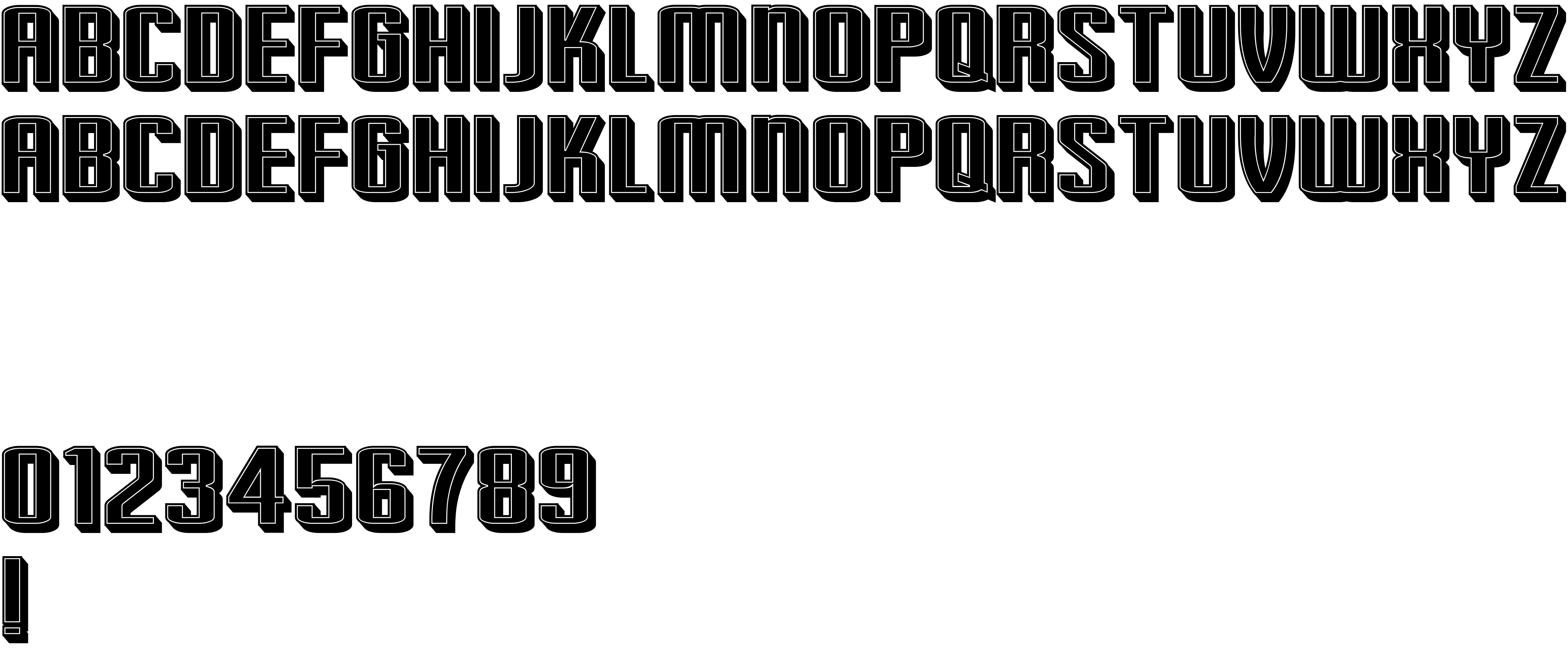
On our website you can download font Ruanda version Version 1.000, which belongs to the family Ruanda Light (subfamily Regular). Manufacturer by Vladimir Nikolic. Designer - Vladimir Nikolic (You can contact the designer at: https://www.coroflot.com/vladimirnikolic).Download Ruanda free on MyFonts.club. It size - only 26.70 KB All right reserved Copyright (c) 2020 by Vladimir Nikolic. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 16 times |
| size | 26.70 KB |
| Family | Ruanda Light |
| Subfamily | Regular |
| Full name | Ruanda Light Regular |
| PostScript name | RuandaLight-Regular |
| Version | Version 1.000 |
| Unique ID | VladimirNikolic: Ruanda Light Regular: 2020 |
| Description | Copyright (c) 2020 by Vladimir Nikolic. All rights reserved. |
| Designer | Vladimir Nikolic |
| Designer URL | https://www.coroflot.com/vladimirnikolic |
| Trademark | Ruanda Light Regular is a trademark of Vladimir Nikolic. |
| Manufacturer | Vladimir Nikolic |
| Vendor URL | https://www.coroflot.com/vladimirnikolic |
| Copyright | Copyright (c) 2020 by Vladimir Nikolic. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | Ruanda Light Regular |

You can connect the font Ruanda to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=ruanda" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=ruanda);
Activate this font for text in your CSS styles file::
font-family: 'Ruanda', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=ruanda" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ruanda', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ruanda!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.