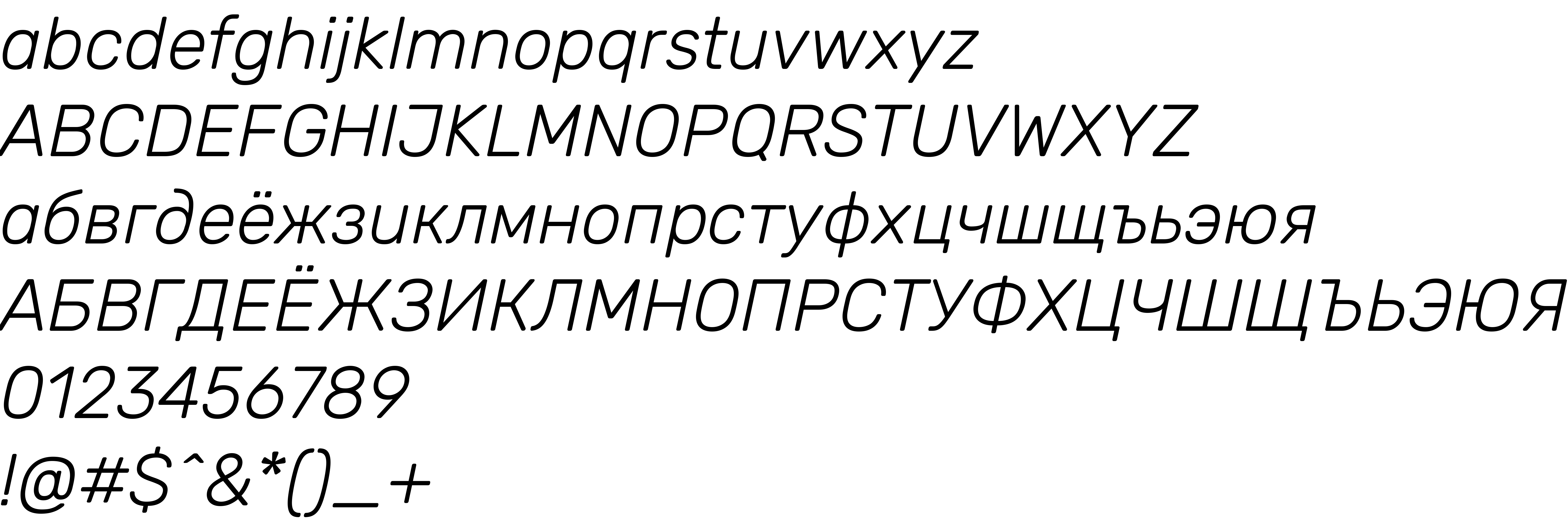
On our website you can download font Rubik version Version 2.101, which belongs to the family Rubik Light (subfamily Regular). Manufacturer by Hubert & Fischer. Designer - Hubert and Fischer (You can contact the designer at: http://www.hubertfischer.com).Download Rubik free on MyFonts.club. It size - only 213.42 KB All right reserved Copyright 2015 The Rubik Project Authors (https://github.com/googlefonts/rubik). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 546 times |
| size | 213.42 KB |
| Family | Rubik Light |
| Subfamily | Regular |
| Full name | Rubik Light |
| PostScript name | Rubik-Light |
| Preferred family | Rubik |
| Preferred subfamily | Light |
| Version | Version 2.101 |
| Unique ID | 2.101;NONE;Rubik-Light |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Hubert and Fischer |
| Designer URL | http://www.hubertfischer.com |
| Manufacturer | Hubert & Fischer |
| Vendor URL | http://www.google.com/fonts |
| Copyright | Copyright 2015 The Rubik Project Authors (https://github.com/googlefonts/rubik) |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | NONE |

You can connect the font Rubik to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=rubik" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=rubik);
Activate this font for text in your CSS styles file::
font-family: 'Rubik', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=rubik" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rubik', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rubik!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.