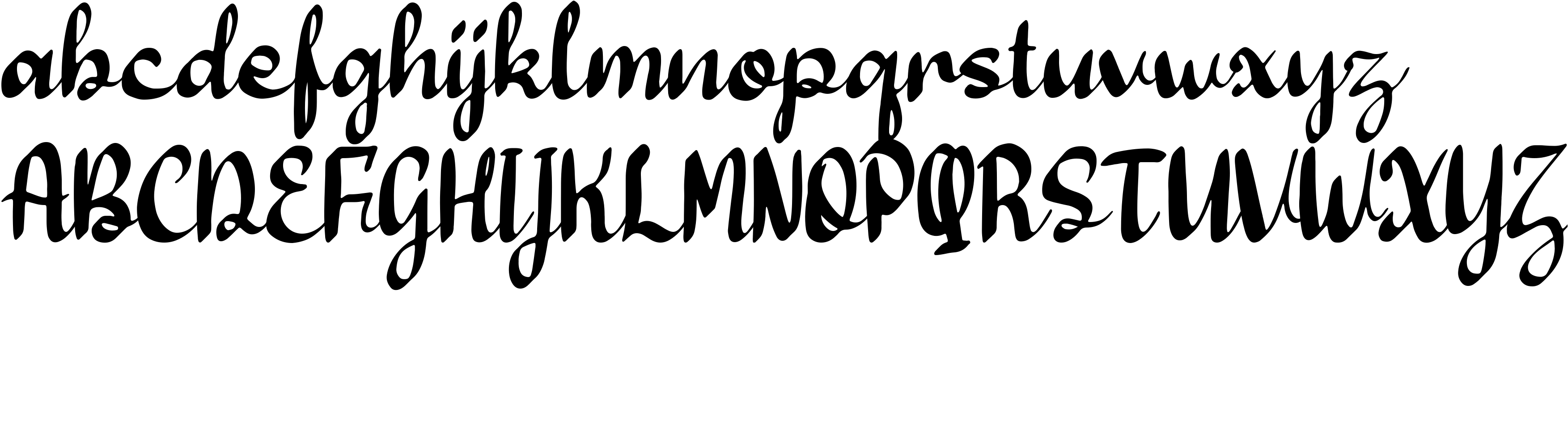
On our website you can download font Rush Berry version Version 1.000, which belongs to the family Rush Berry (subfamily Regular). Manufacturer by Forberas Club. Designer - Forberas (You can contact the designer at: https://www.creativefabrica.com/designer/forberas-club).Download Rush Berry free on MyFonts.club. It size - only 20.07 KB All right reserved Copyright (c) 2021 by Forberas Club . All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 157 times |
| size | 20.07 KB |
| Family | Rush Berry |
| Subfamily | Regular |
| Full name | RushBerry |
| PostScript name | RushBerry |
| Version | Version 1.000 |
| Unique ID | Version 1.000;;RushBerry;2021;FL720 |
| Description | https://www.creativefabrica.com/designer/forberas-club |
| Designer | Forberas |
| Designer URL | https://www.creativefabrica.com/designer/forberas-club |
| Trademark | Rush Berry t is a trademark of Forberas Club. |
| Manufacturer | Forberas Club |
| Vendor URL | https://www.creativefabrica.com/designer/forberas-club |
| Copyright | Copyright (c) 2021 by Forberas Club . All rights reserved. |
| License URL | https://www.creativefabrica.com/designer/forberas-club |
| License Description | https://www.creativefabrica.com/designer/forberas-club |

You can connect the font Rush Berry to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=rush-berry" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=rush-berry);
Activate this font for text in your CSS styles file::
font-family: 'Rush Berry', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=rush-berry" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rush Berry', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rush Berry!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.