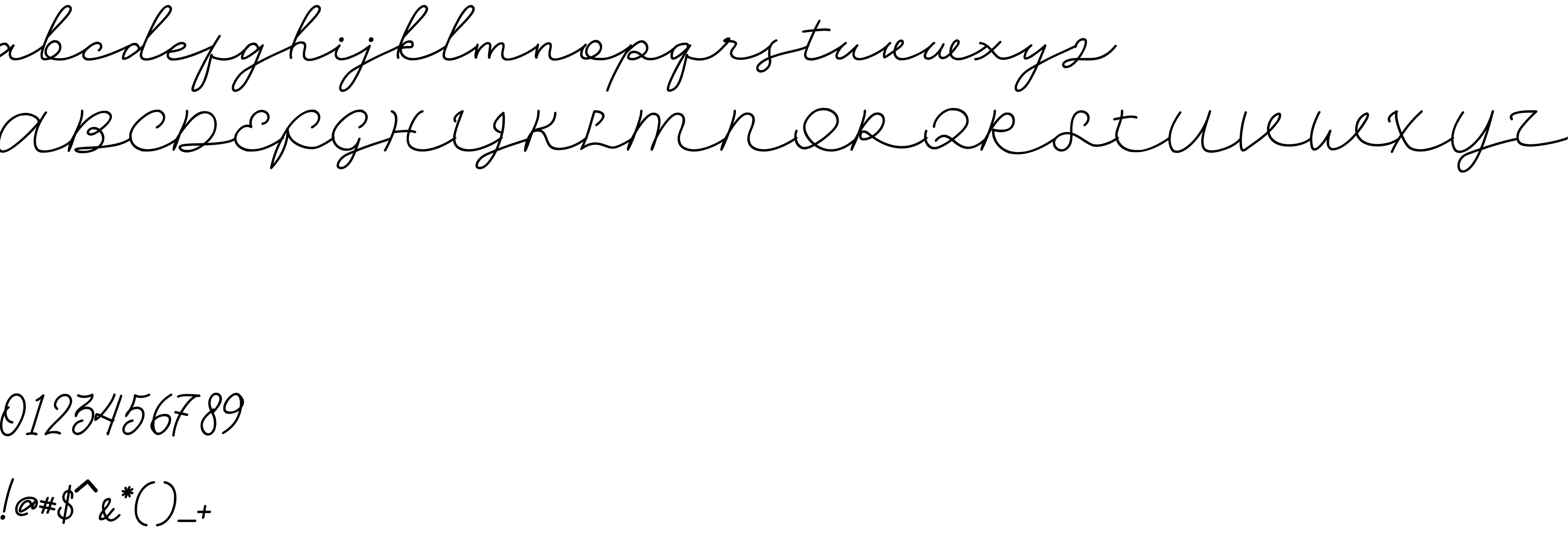
On our website you can download font Ryan Signature version Version 1.00;September 2, 2021;FontCreator 12.0.0.2563 64-bit, which belongs to the family Ryan Signature (subfamily Regular). Manufacturer by Staircase Studio. Designer - Staircase Studio (You can contact the designer at: https://staircaselab.com/).Download Ryan Signature free on MyFonts.club. It size - only 50.33 KB All right reserved Typeface © (Staircase Studio). 2021. All Rights Reserved.([email protected]). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 103 times |
| size | 50.33 KB |
| Family | Ryan Signature |
| Subfamily | Regular |
| Full name | RyanSignature |
| PostScript name | RyanSignature |
| Version | Version 1.00;September 2, 2021;FontCreator 12.0.0.2563 64-bit |
| Unique ID | Version 1.00;September 2, 2021;FontCreator 12.0.0.2563 64-bit;HL;RyanSignature;2021;FL720 |
| Description | Copyright (c) 2021 by Staircase Studio.([email protected]) |
| Designer | Staircase Studio |
| Designer URL | https://staircaselab.com/ |
| Trademark | Ryan Signature is a trademark of Staircase Studio.([email protected]) |
| Manufacturer | Staircase Studio |
| Vendor URL | https://staircaselab.com/ |
| Copyright | Typeface © (Staircase Studio). 2021. All Rights Reserved.([email protected]) |
| Vendor ID | HL |

You can connect the font Ryan Signature to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=ryan-signature" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=ryan-signature);
Activate this font for text in your CSS styles file::
font-family: 'Ryan Signature', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=ryan-signature" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ryan Signature', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ryan Signature!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.