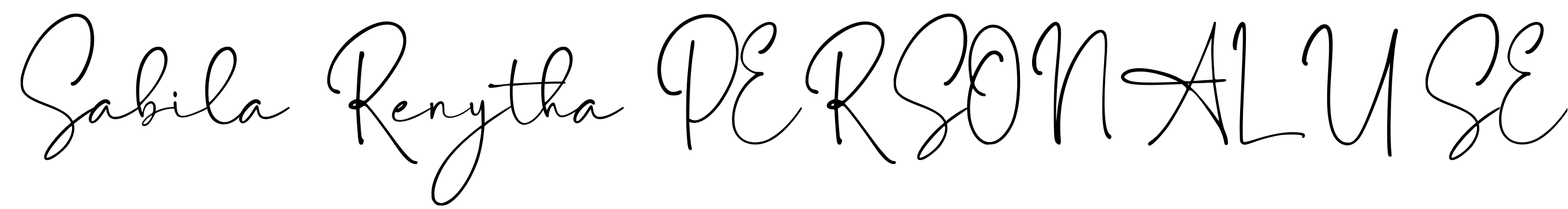
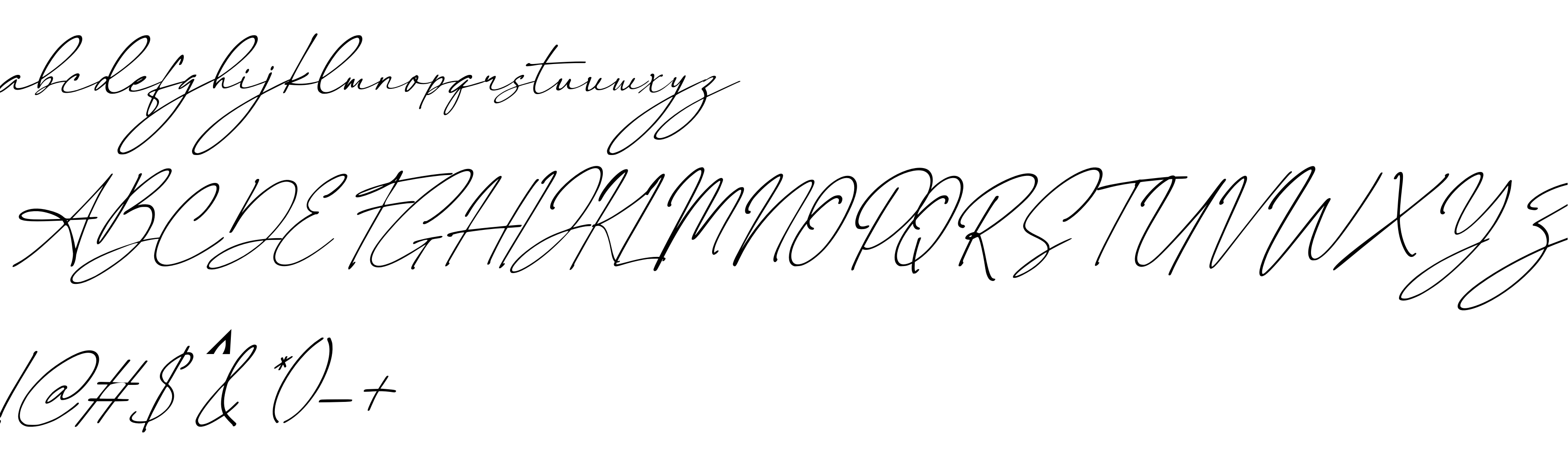
On our website you can download font Sabila Renytha PERSONAL USE version Version 1.000;Glyphs 3.1.1 (3138), which belongs to the family Sabila Renytha PERSONAL USE (subfamily Regular). Manufacturer by Mans Greback AB. Designer - Mans Greback (You can contact the designer at: http://www.mansgreback.com).Download Sabila Renytha PERSONAL USE free on MyFonts.club. It size - only 274.26 KB All right reserved 2022 (C) Copyright by Mans Greback AB. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 98 times |
| size | 274.26 KB |
| Family | Sabila Renytha PERSONAL USE |
| Subfamily | Regular |
| Full name | Sabila Renytha PERSONAL USE Regular |
| PostScript name | SabilaRenythaPERSONALUSE-Regular |
| Preferred family | Sabila Renytha PERSONAL USE |
| Preferred subfamily | Regular |
| Version | Version 1.000;Glyphs 3.1.1 (3138) |
| Unique ID | 1.000;MANS;SabilaRenythaPERSONALUSE-Regular |
| Description | Please visit www.mansgreback.com to obtain a commercial license. |
| Designer | Mans Greback |
| Designer URL | http://www.mansgreback.com |
| Trademark | Trademark of Mans Greback AB. |
| Manufacturer | Mans Greback AB |
| Vendor URL | http://www.mansgreback.com |
| Copyright | 2022 (C) Copyright by Mans Greback AB |
| License URL | http://www.mansgreback.com |
| License Description | Please visit www.mansgreback.com to obtain a commercial license. |
| Vendor ID | MANS |

You can connect the font Sabila Renytha PERSONAL USE to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=sabila-renytha-personal-use" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Sabila Renytha PERSONAL USE', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=sabila-renytha-personal-use" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sabila Renytha PERSONAL USE', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sabila Renytha PERSONAL USE!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.