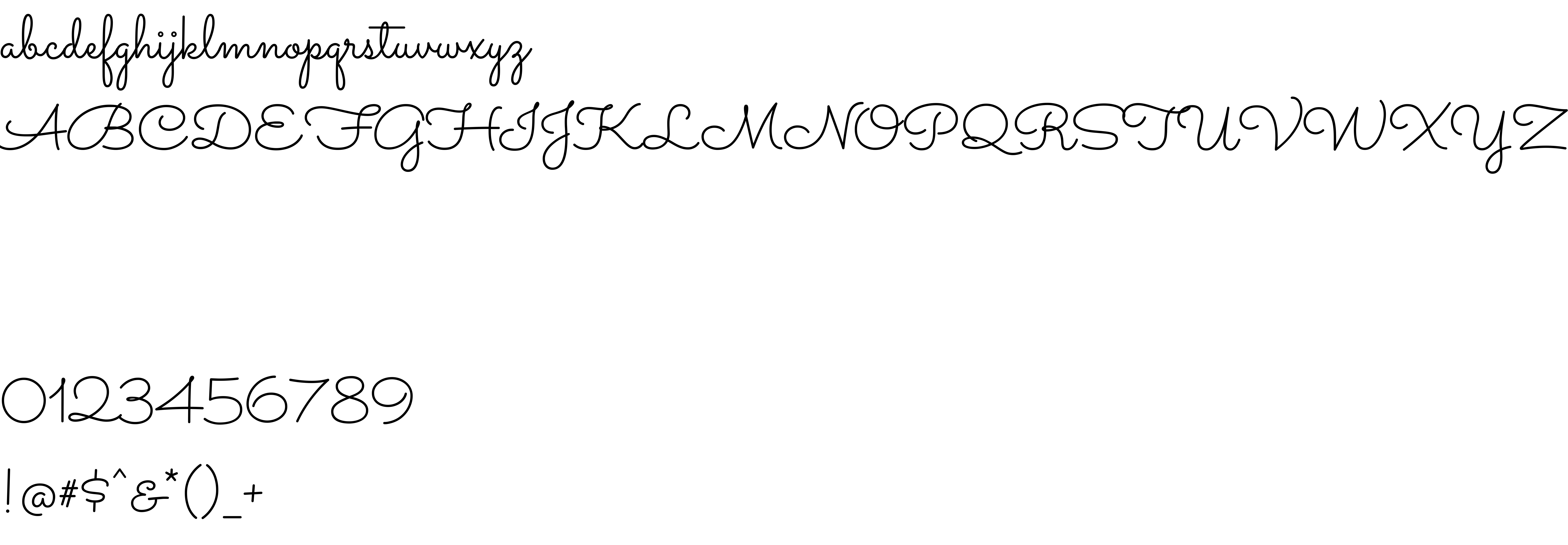
On our website you can download font Sacramento version Version 1.000, which belongs to the family Sacramento (subfamily Regular). Manufacturer by Astigmatic (AOETI). Designer - Astigmatic (AOETI) (You can contact the designer at: http://www.astigmatic.com/).Download Sacramento free on MyFonts.club. It size - only 77.83 KB All right reserved Copyright (c) 2012 by Brian J. Bonislawsky DBA Astigmatic (AOETI) ([email protected]), with Reserved Font Name "Sacramento". You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 285 times |
| size | 77.83 KB |
| Family | Sacramento |
| Subfamily | Regular |
| Full name | Sacramento |
| PostScript name | Sacramento-Regular |
| Version | Version 1.000 |
| Unique ID | Astigmatic(AOETI): Sacramento: 2012 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Astigmatic (AOETI) |
| Designer URL | http://www.astigmatic.com/ |
| Trademark | Sacramento is a trademark of Astigmatic. |
| Manufacturer | Astigmatic (AOETI) |
| Vendor URL | http://www.astigmatic.com/ |
| Copyright | Copyright (c) 2012 by Brian J. Bonislawsky DBA Astigmatic (AOETI) ([email protected]), with Reserved Font Name "Sacramento" |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | AOEF |
| Mac font menu name | Sacramento |

You can connect the font Sacramento to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=sacramento" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=sacramento);
Activate this font for text in your CSS styles file::
font-family: 'Sacramento', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=sacramento" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sacramento', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sacramento!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.