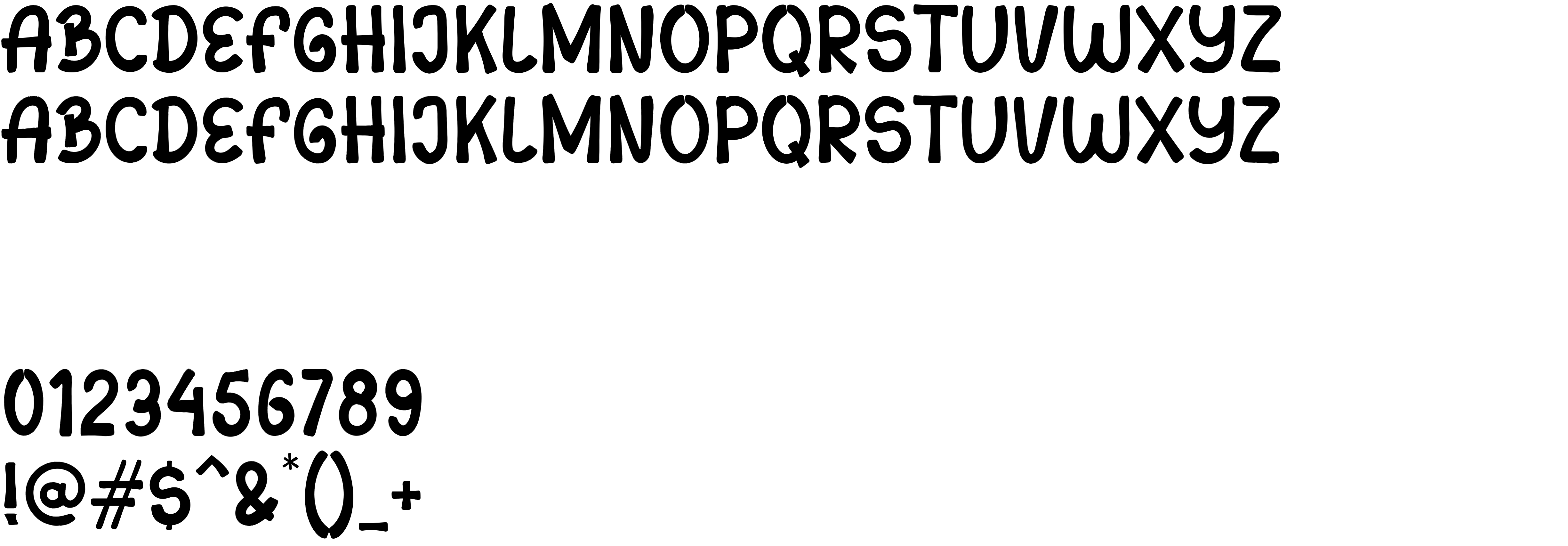
On our website you can download font Sans Autumn version Version 1.020;Fontself Maker 3.5.1, which belongs to the family Sans Autumn (subfamily Regular). Manufacturer by Illushvara Design. Designer - Bayu Suwirya (You can contact the designer at: https://www.instagram.com/letterbayu).Download Sans Autumn free on MyFonts.club. It size - only 287.80 KB All right reserved illushvara ©. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 37 times |
| size | 287.80 KB |
| Family | Sans Autumn |
| Subfamily | Regular |
| Full name | Sans Autumn |
| PostScript name | SansAutumnRegular |
| Preferred family | Sans Autumn |
| Preferred subfamily | Regular |
| Version | Version 1.020;Fontself Maker 3.5.1 |
| Unique ID | 1.020;SansAutumnRegular |
| Description | for more info please e-mail me : [email protected] |
| Designer | Bayu Suwirya |
| Designer URL | https://www.instagram.com/letterbayu |
| Trademark | illushvara ™ |
| Manufacturer | Illushvara Design |
| Vendor URL | https://fontbundles.net/letterbayu |
| Copyright | illushvara © |
| License URL | https://fontbundles.net/letterbayu |
| License Description | Personal Use Only |
| Vendor ID | XXXX |
| Sample text | The Quick Brown Fox Jumps Over the Lazy Dog |

You can connect the font Sans Autumn to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=sans-autumn" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=sans-autumn);
Activate this font for text in your CSS styles file::
font-family: 'Sans Autumn', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=sans-autumn" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sans Autumn', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sans Autumn!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.