On our website you can download font SanSalvi version Version 1.000;PS 1.000;Core 1.0.38, which belongs to the family SanSalvi (subfamily Free). Manufacturer by Jonathan Paterson. Designer - Jonathan Paterson (You can contact the designer at: http://jonathanpaterson.ca).Download SanSalvi free on MyFonts.club. It size - only 29.05 KB All right reserved Copyright (c) Jonathan Paterson, 2005-2013. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 137 times |
| size | 29.05 KB |
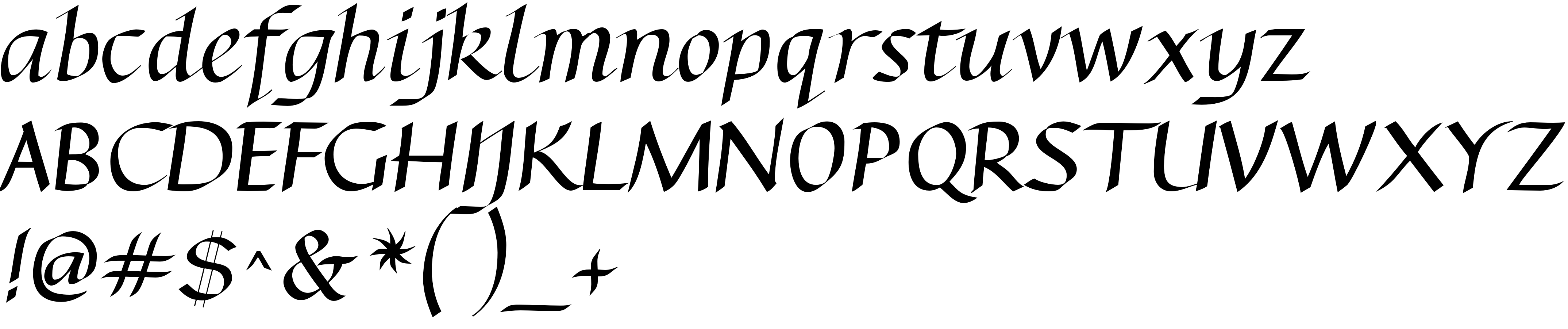
| Family | SanSalvi |
| Subfamily | Free |
| Full name | SanSalvi-Free |
| PostScript name | SanSalvi-Free |
| Version | Version 1.000;PS 1.000;Core 1.0.38 |
| Unique ID | FONTLAB30:OTFEXPORT |
| Description | San Salvi Free is free for personal and commercial use. You may not sell this font or distribute a modified version of San Salvi. |
| Designer | Jonathan Paterson |
| Designer URL | http://jonathanpaterson.ca |
| Manufacturer | Jonathan Paterson |
| Vendor URL | http://jonathanpaterson.ca |
| Copyright | Copyright (c) Jonathan Paterson, 2005-2013 |
| License Description | San Salvi Free is free for personal and commercial use. You may not sell this font or distribute a modified version of San Salvi. |
| Vendor ID | jp |

You can connect the font SanSalvi to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=sansalvi" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=sansalvi);
Activate this font for text in your CSS styles file::
font-family: 'SanSalvi', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=sansalvi" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SanSalvi', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SanSalvi!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.