On our website you can download font SantaBarbaraStreets version Version 001.000, which belongs to the family SantaBarbaraStreets (subfamily Medium).Download SantaBarbaraStreets free on MyFonts.club. It size - only 93.85 KB All right reserved Created by George Williams with FontForge 2.0 (http://fontforge.sf.net). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 37 times |
| size | 93.85 KB |
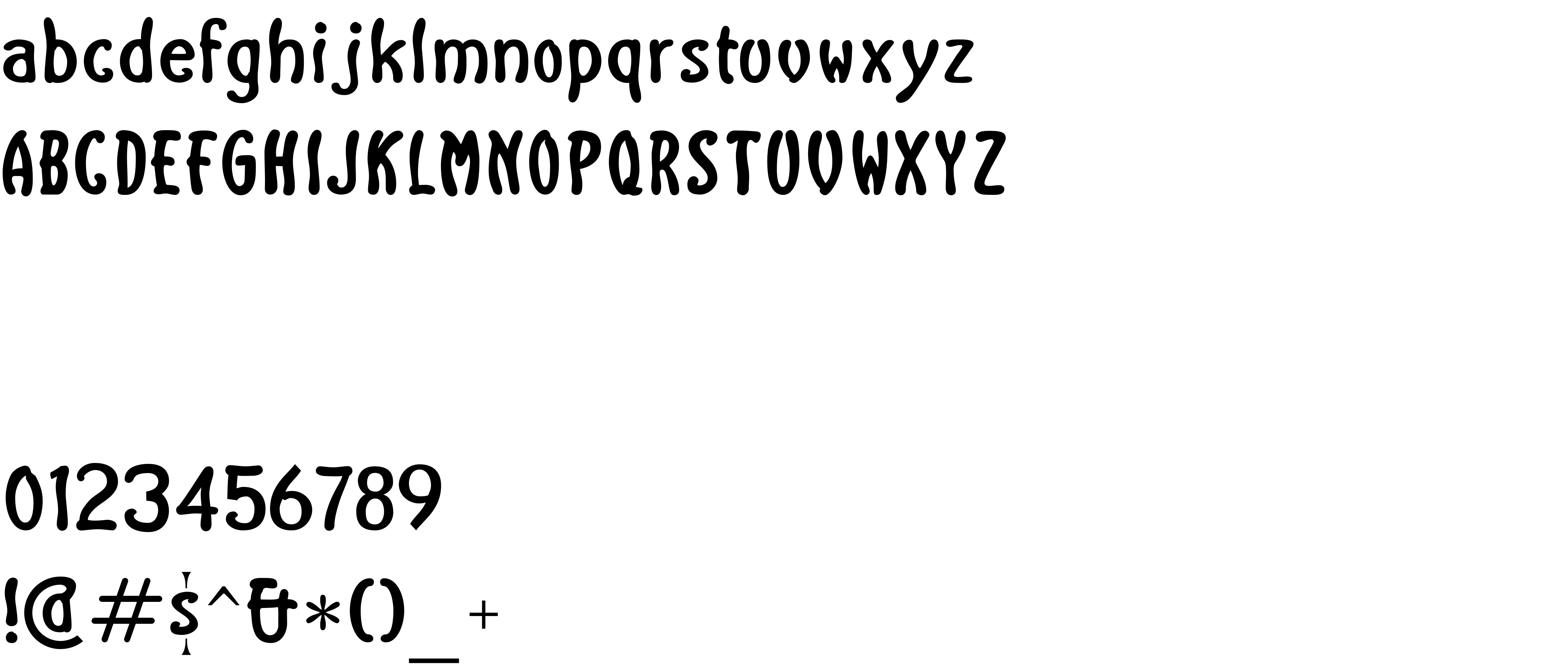
| Family | SantaBarbaraStreets |
| Subfamily | Medium |
| Full name | Santa Barbara Streets |
| PostScript name | SantaBarbaraStreets |
| Version | Version 001.000 |
| Unique ID | FontForge : Santa Barbara Streets : 26-2-2014 |
| Description | Copyright (c) 2013, George Williams ([email protected]), |
| Copyright | Created by George Williams with FontForge 2.0 (http://fontforge.sf.net) |
| License URL | http://scripts.sil.org/OFL |
| License Description | Copyright (c) 2013, George Williams ([email protected]), |
| Vendor ID | PfEd |

You can connect the font SantaBarbaraStreets to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=santabarbarastreets" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=santabarbarastreets);
Activate this font for text in your CSS styles file::
font-family: 'SantaBarbaraStreets', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=santabarbarastreets" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SantaBarbaraStreets', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SantaBarbaraStreets!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.