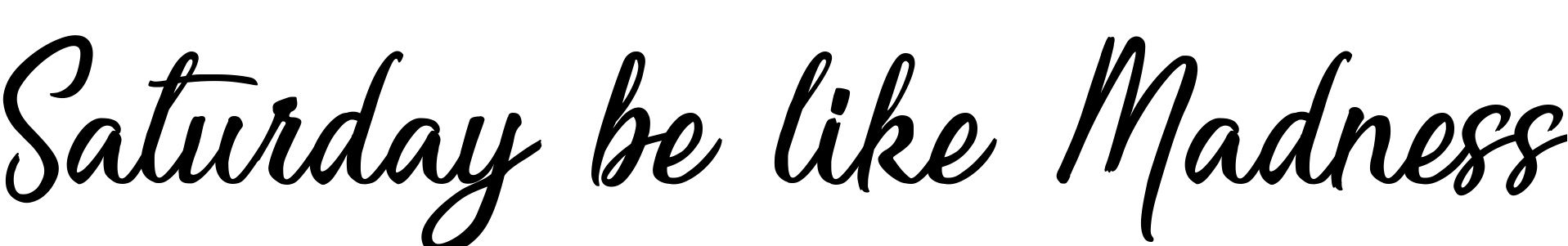
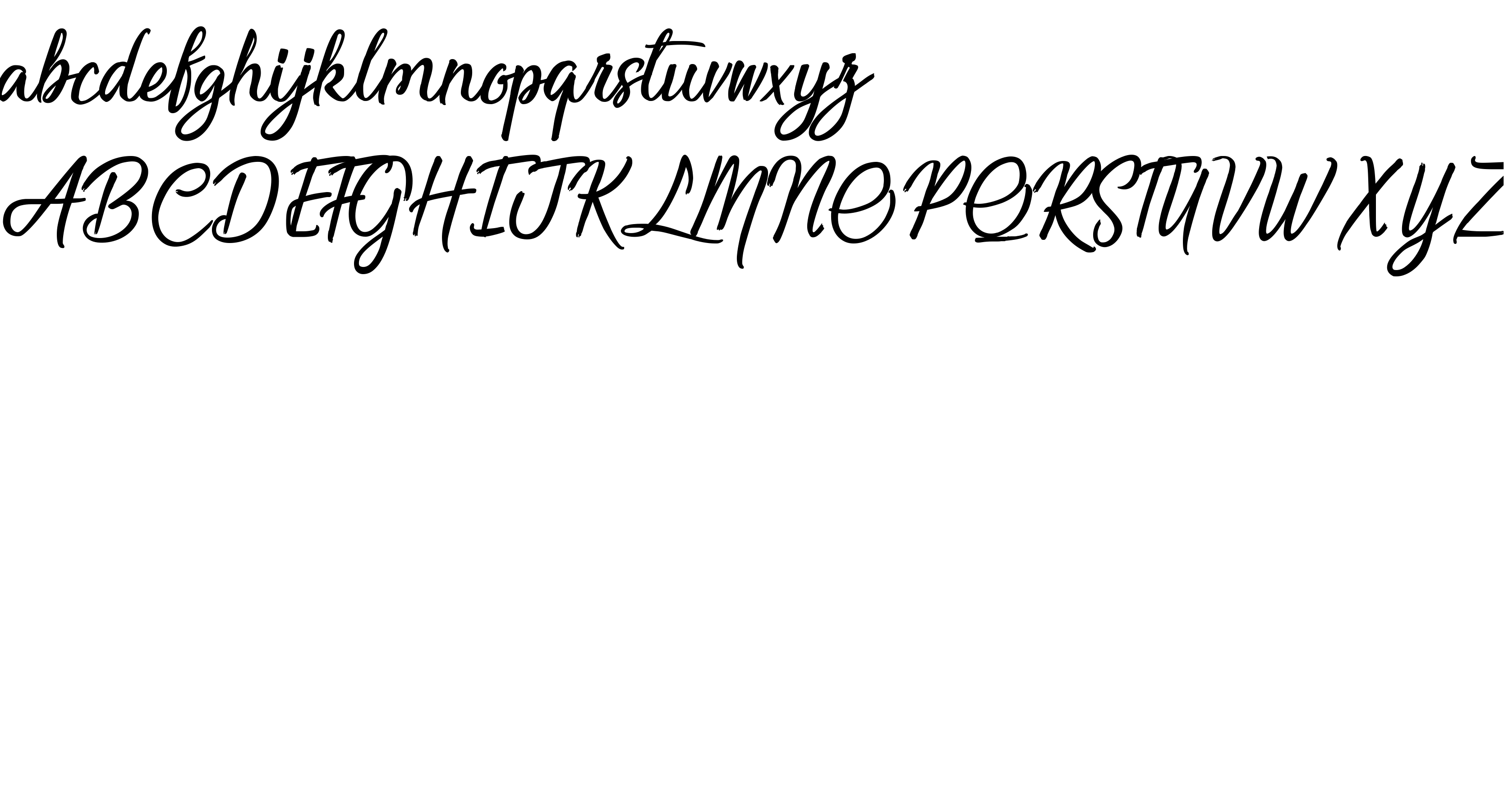
On our website you can download font Saturday be like Madness version Version 1.000, which belongs to the family Saturday be like Madness (subfamily Regular). Manufacturer by Cataleya Butcher. Designer - Cataleya ButcherDownload Saturday be like Madness free on MyFonts.club. It size - only 33.96 KB All right reserved Copyright (c) 2017 by Cataleya Butcher. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 59 times |
| size | 33.96 KB |
| Family | Saturday be like Madness |
| Subfamily | Regular |
| Full name | Saturday be like Madness |
| PostScript name | Saturday be like Madness |
| Preferred family | Saturday be like Madness |
| Version | Version 1.000 |
| Unique ID | CataleyaButcher: Saturday be like Madness: 2017 |
| Description | Copyright (c) 2017 by Cataleya Butcher. All rights reserved. |
| Designer | Cataleya Butcher |
| Trademark | Saturday be like Madness is a trademark of Cataleya Butcher. |
| Manufacturer | Cataleya Butcher |
| Copyright | Copyright (c) 2017 by Cataleya Butcher. All rights reserved. |
| License Description | FREE FOR PERSONAL USE |
| Vendor ID | CTB |
| Mac font menu name | Saturday be like Madness |

You can connect the font Saturday be like Madness to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=saturday-be-madness" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=saturday-be-madness);
Activate this font for text in your CSS styles file::
font-family: 'Saturday be like Madness', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=saturday-be-madness" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Saturday be like Madness', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Saturday be like Madness!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.