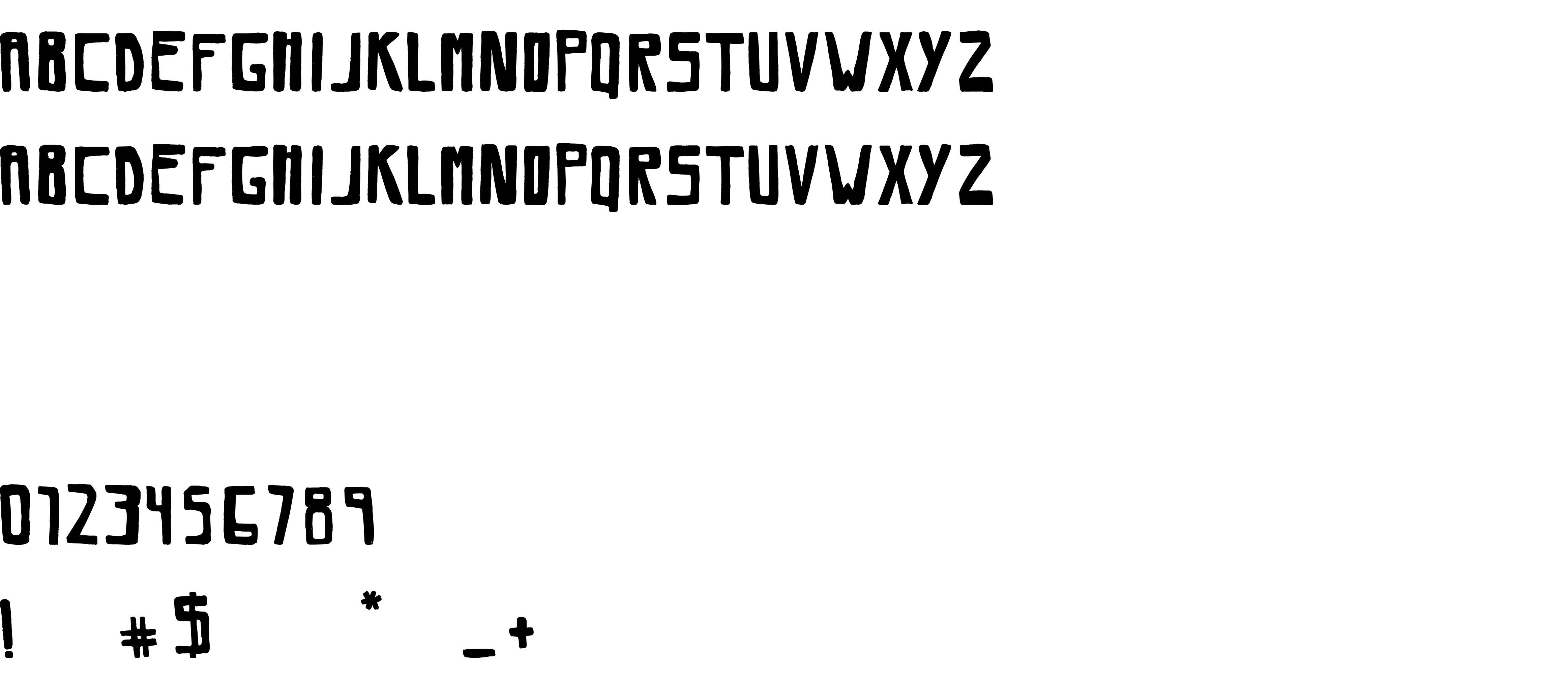
On our website you can download font Savia Regular version Version 1.00 February 23, 2011, initial release, which belongs to the family Savia Regular (subfamily Regular). Designer - Julia Martinez Diana. ANTIPIXEL (You can contact the designer at: http://www.antipixel.com.ar).Download Savia Regular free on MyFonts.club. It size - only 27.38 KB All right reserved Typeface © Antipixel. 2011. All Rights Reserved. You will have to buy the font if it is paid.
| Support the project! Tell your friends about us: |
| Viewed | 102 times |
| size | 27.38 KB |
| Family | Savia Regular |
| Subfamily | Regular |
| Full name | SaviaRegular//ANTIPIXEL.COM.AR |
| PostScript name | SaviaRegular |
| Preferred family | Savia Regular |
| Preferred subfamily | Regular |
| Version | Version 1.00 February 23, 2011, initial release |
| Unique ID | Savia Regular:Version 1.00 |
| Description | Free por Personal Use only |
| Designer | Julia Martinez Diana. ANTIPIXEL |
| Designer URL | http://www.antipixel.com.ar |
| Trademark | Please refer to the Copyright section for the font trademark attribution notices. |
| Copyright | Typeface © Antipixel. 2011. All Rights Reserved |
| License Description | Free por Personal Use only |
| Vendor ID | HL |

You can connect the font Savia Regular to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=savia-regular" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=savia-regular);
Activate this font for text in your CSS styles file::
font-family: 'Savia Regular', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=savia-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Savia Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Savia Regular!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.