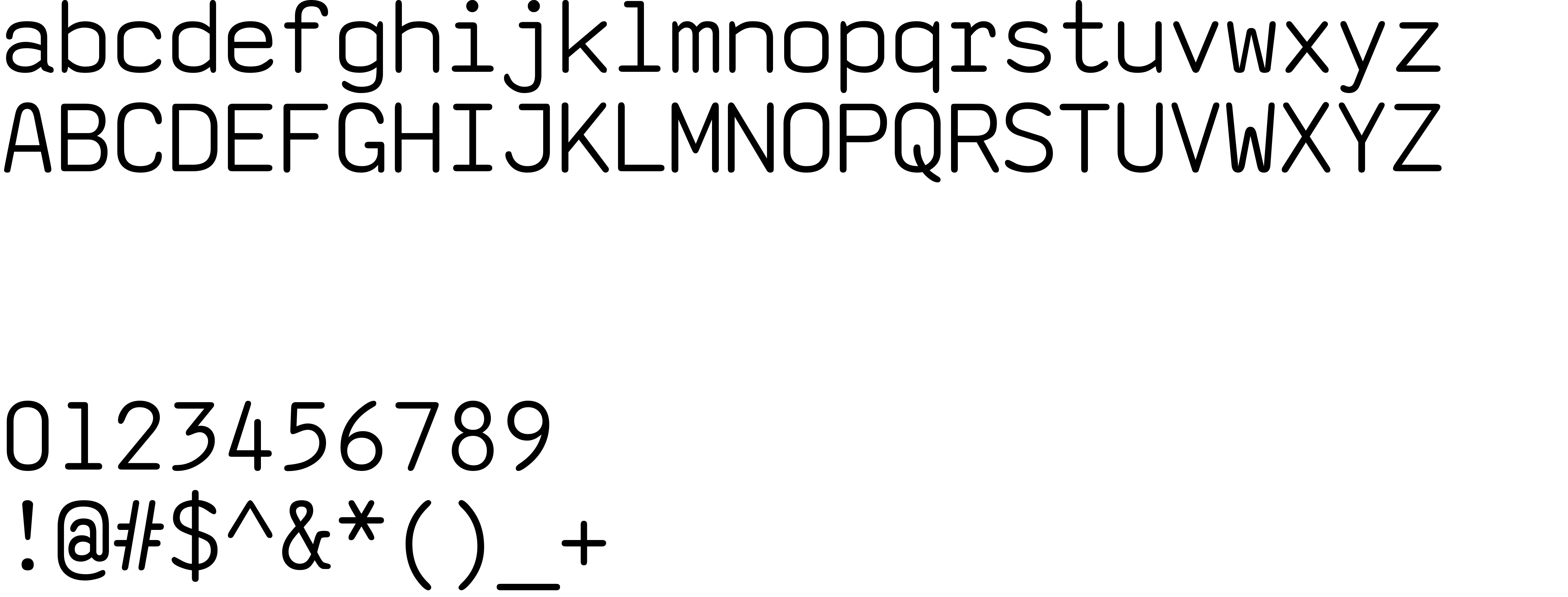
On our website you can download font saxMono version Version 1.10, which belongs to the family saxMono (subfamily Regular). Manufacturer by s.a.x. Software. Designer - Robert Norton (You can contact the designer at: http://www.saxsoft.de/typography/robno.htm).Download saxMono free on MyFonts.club. It size - only 96.71 KB All right reserved © 1999 by s.a.x. Software GmbH, Karlsruhe, Germany. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 157 times |
| size | 96.71 KB |
| Family | saxMono |
| Subfamily | Regular |
| Full name | saxMono |
| PostScript name | saxMono |
| Version | Version 1.10 |
| Unique ID | s.a.x. Software saxMono |
| Description | saxMono is a sample of a fine TrueType with high screen quality. |
| Designer | Robert Norton |
| Designer URL | http://www.saxsoft.de/typography/robno.htm |
| Manufacturer | s.a.x. Software |
| Vendor URL | http://www.saxsoft.de/typography/default.htm |
| Copyright | © 1999 by s.a.x. Software GmbH, Karlsruhe, Germany |
| License URL | http://www.saxsoft.de/typography/freelicense.htm |
| License Description | You may download this font, circulate it und use it freely. You may not alter rename, change copyrights or modify this font in any way. |
| Vendor ID | SAX |

You can connect the font saxMono to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=saxmono" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=saxmono);
Activate this font for text in your CSS styles file::
font-family: 'saxMono', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=saxmono" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'saxMono', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with saxMono!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.