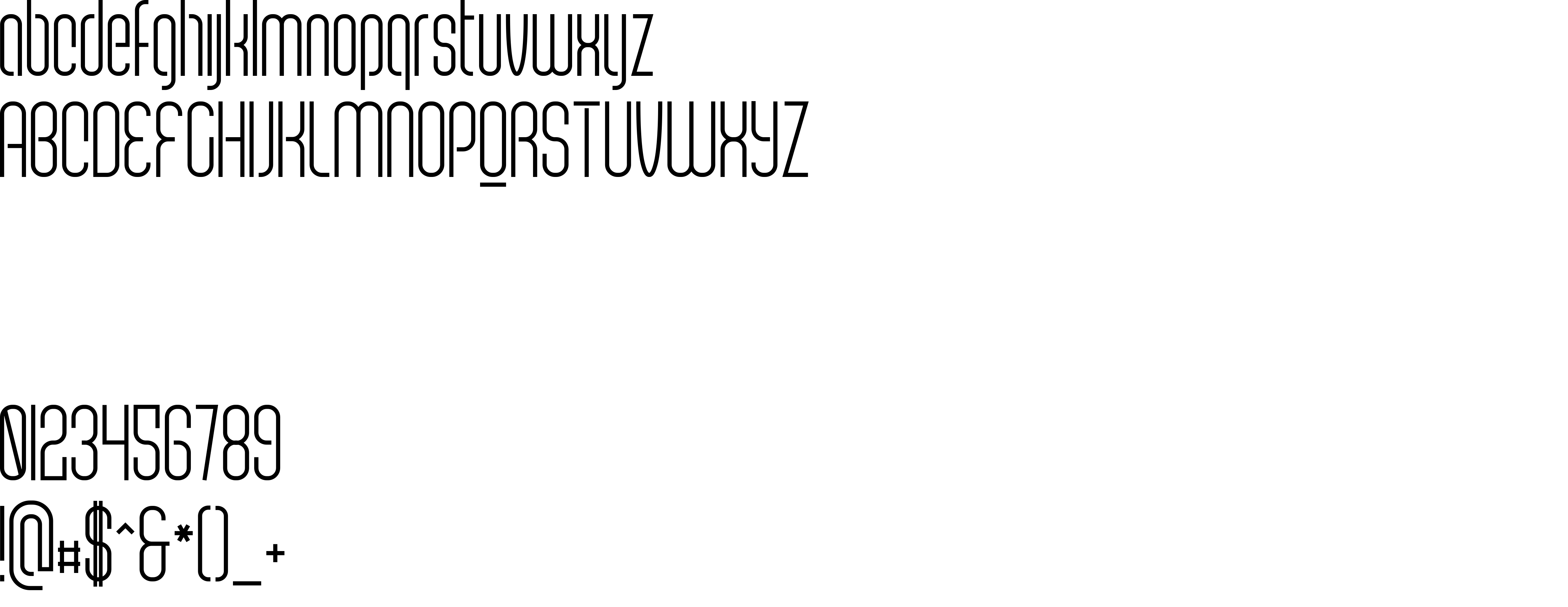
On our website you can download font Scantype PERSONAL USE version Version 1.000, which belongs to the family Scantype Black PERSONAL USE (subfamily Regular). Manufacturer by MÂns Greb‰ck. Designer - MÂns Greb‰ck (You can contact the designer at: http://www.aringtypeface.com).Download Scantype PERSONAL USE free on MyFonts.club. It size - only 96.35 KB All right reserved Copyright (c) 2012 by MÂns Greb‰ck. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 87 times |
| size | 96.35 KB |
| Family | Scantype Black PERSONAL USE |
| Subfamily | Regular |
| Full name | Scantype Black PERSONAL USE |
| PostScript name | ScantypeBlackPERSONALUSE |
| Version | Version 1.000 |
| Unique ID | MnsGrebck: Scantype Black PERSONAL USE: 2012 |
| Description | Copyright (c) 2012 by MÂns Greb‰ck. All rights reserved. |
| Designer | MÂns Greb‰ck |
| Designer URL | http://www.aringtypeface.com |
| Trademark | Scantype is a trademark of MÂns Greb‰ck. |
| Manufacturer | MÂns Greb‰ck |
| Vendor URL | http://www.aringtypeface.com |
| Copyright | Copyright (c) 2012 by MÂns Greb‰ck. All rights reserved. |
| License URL | http://www.aringtypeface.com |
| License Description | Free for personal use only. Please visit www.aringtypeface.com/scantype to get a commercial license. |
| Vendor ID | MANS |
| Mac font menu name | Scantype Black PERSONAL USE |

You can connect the font Scantype PERSONAL USE to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=scantype-personal-use" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=scantype-personal-use);
Activate this font for text in your CSS styles file::
font-family: 'Scantype PERSONAL USE', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=scantype-personal-use" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Scantype PERSONAL USE', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Scantype PERSONAL USE!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.