On our website you can download font Scary Night version Version 1.002;Fontself Maker 3.1.1, which belongs to the family Scary Night (subfamily Regular). Manufacturer by Putracetol Studio. Designer - Putra Novembria Candra Kusuma (You can contact the designer at: https://creativemarket.com/putracetol?u=putracetol).Download Scary Night free on MyFonts.club. It size - only 45.22 KB All right reserved ©2019. Putracetol Studio.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 56 times |
| size | 45.22 KB |
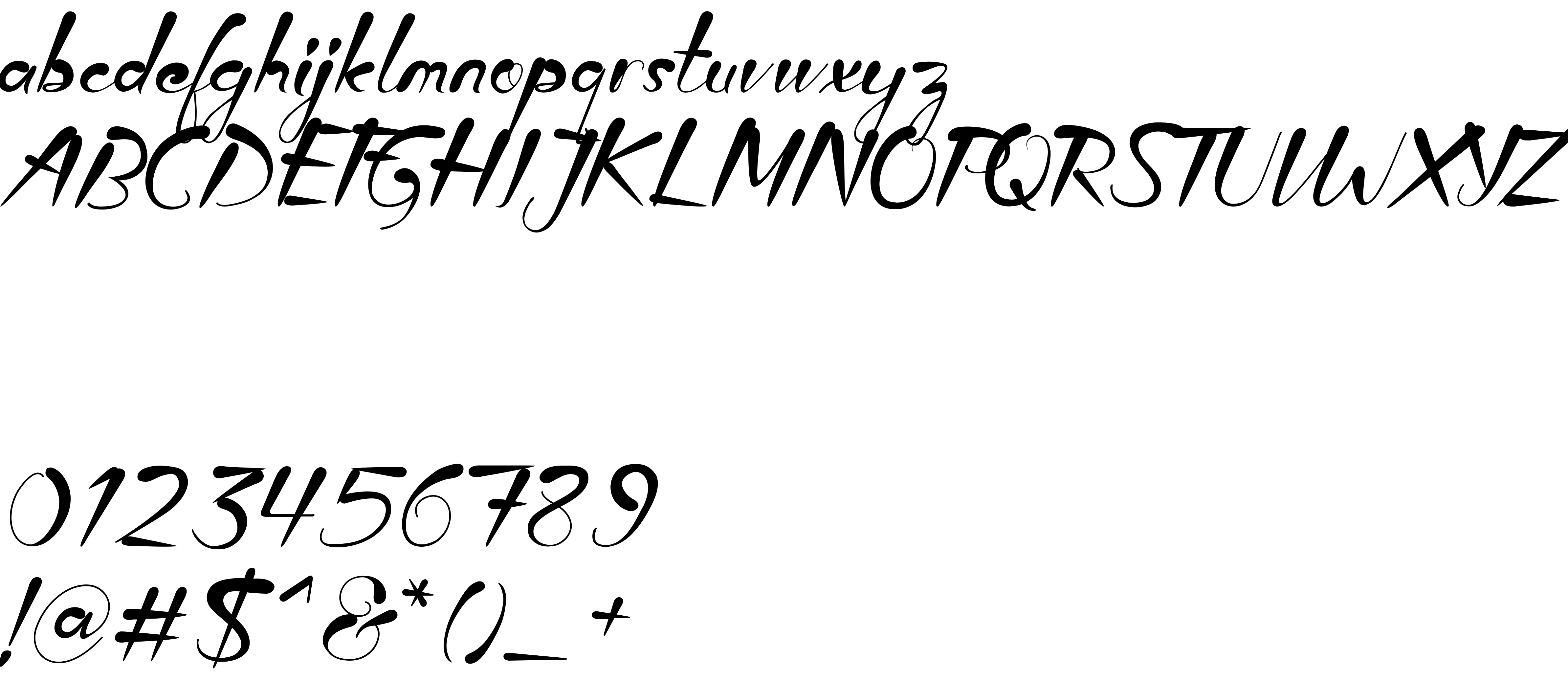
| Family | Scary Night |
| Subfamily | Regular |
| Full name | Scary Night |
| PostScript name | ScaryNightRegular |
| Preferred family | Scary Night |
| Preferred subfamily | Regular |
| Version | Version 1.002;Fontself Maker 3.1.1 |
| Unique ID | 1.002;ScaryNightRegular |
| Description | Professional Graphic Designer with 8 years of Experience. Logo, Font and Icon Maker. Just google "putracetol". |
| Designer | Putra Novembria Candra Kusuma |
| Designer URL | https://creativemarket.com/putracetol?u=putracetol |
| Trademark | Putracetol Studio.™ |
| Manufacturer | Putracetol Studio |
| Vendor URL | https://creativemarket.com/putracetol?u=putracetol |
| Copyright | ©2019. Putracetol Studio. |
| License URL | https://creativemarket.com/putracetol?u=putracetol |
| Vendor ID | XXXX |

You can connect the font Scary Night to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=scary-night" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=scary-night);
Activate this font for text in your CSS styles file::
font-family: 'Scary Night', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=scary-night" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Scary Night', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Scary Night!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.