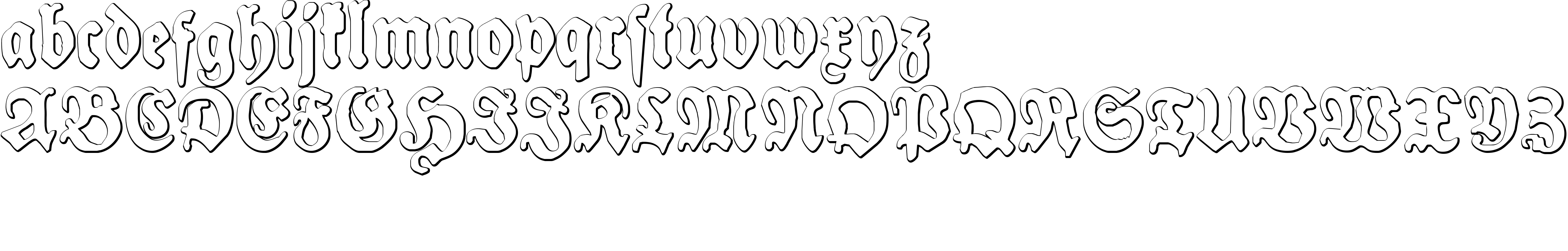
On our website you can download font Schneidler Halb Fette Beveled version Version 1.000 2012 initial release, which belongs to the family Schneidler Halb Fette Beveled (subfamily Regular). Manufacturer by Paulo W, Intellecta Design.Download Schneidler Halb Fette Beveled free on MyFonts.club. It size - only 38.22 KB All right reserved Copyright (c) 2012 by Paulo W, Intellecta Design. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 59 times |
| size | 38.22 KB |
| Family | Schneidler Halb Fette Beveled |
| Subfamily | Regular |
| Full name | SchneidlerHalbFetteBeveled |
| PostScript name | SchneidlerHalbFetteBeveled |
| Version | Version 1.000 2012 initial release |
| Unique ID | PauloW,IntellectaDesign: Schneidler Halb Fette Beveled: 2010 |
| Description | Copyright (c) 2012 by Paulo W, Intellecta Design. All rights reserved. |
| Trademark | Schneidler Halb Fette Beveled is a trademark of Paulo W, Intellecta Design. |
| Manufacturer | Paulo W, Intellecta Design |
| Copyright | Copyright (c) 2012 by Paulo W, Intellecta Design. All rights reserved. |
| Vendor ID | MYFO |

You can connect the font Schneidler Halb Fette Beveled to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=schneidler-halb-fette-beveled" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Schneidler Halb Fette Beveled', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=schneidler-halb-fette-beveled" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Schneidler Halb Fette Beveled', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Schneidler Halb Fette Beveled!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.