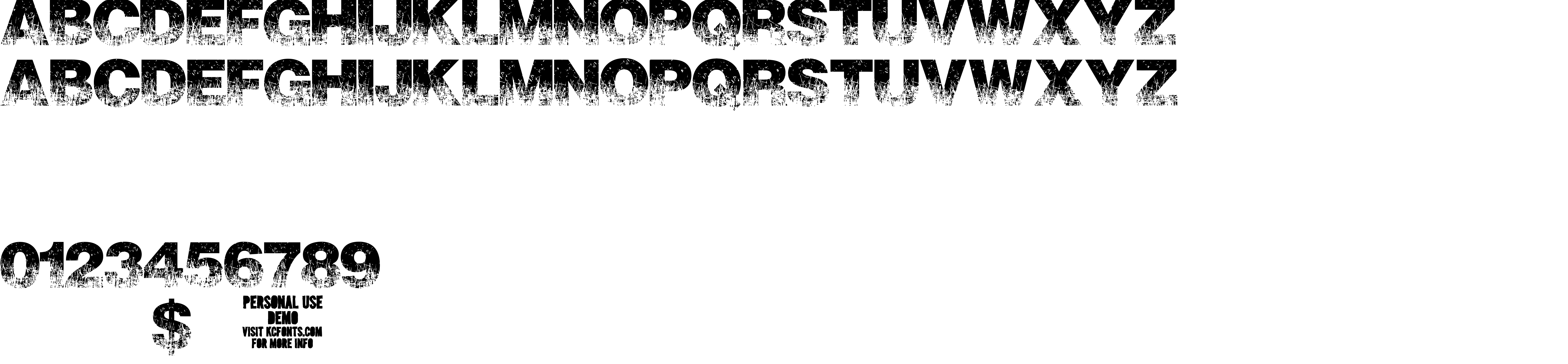
On our website you can download font Scorched Earth version Version 1.000 DEMO, which belongs to the family Scorched Earth (subfamily Regular). Manufacturer by Kevin Christopher. Designer - Kevin Christopher (You can contact the designer at: KC Fonts).Download Scorched Earth free on MyFonts.club. It size - only 365.48 KB All right reserved Copyright (c) 2012 by Kevin Christopher. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 80 times |
| size | 365.48 KB |
| Family | Scorched Earth |
| Subfamily | Regular |
| Full name | ScorchedEarth |
| PostScript name | ScorchedEarth |
| Version | Version 1.000 DEMO |
| Unique ID | FONTLAB:OTFEXPORT |
| Description | Copyright (c) 2012 by Kevin Christopher. All rights reserved. |
| Designer | Kevin Christopher |
| Designer URL | KC Fonts |
| Trademark | Scorched Earth is a trademark of Kevin Christopher. |
| Manufacturer | Kevin Christopher |
| Copyright | Copyright (c) 2012 by Kevin Christopher. All rights reserved. |
| License Description | Unlicensed. FOR PERSONAL USE ONLY! Please contact [email protected] to purchase a commercial use license. Copyright KC Fonts all rights reserved. |
| Vendor ID | pyrs |

You can connect the font Scorched Earth to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=scorched-earth" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=scorched-earth);
Activate this font for text in your CSS styles file::
font-family: 'Scorched Earth', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=scorched-earth" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Scorched Earth', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Scorched Earth!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.