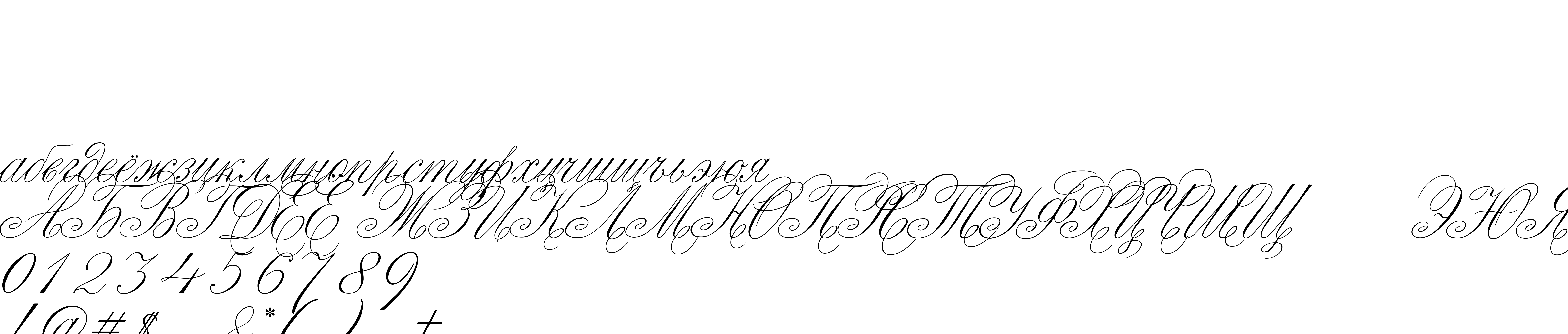
On our website you can download font Script Thin pen version Version 1.001 2005, which belongs to the family Script Thin pen (subfamily Regular). Manufacturer by Anatolie and Alexandra Gophmann. Designer - Anatole &A.Gophmann (You can contact the designer at: [email protected] & [email protected]).Download Script Thin pen free on MyFonts.club. It size - only 77.08 KB All right reserved Copyright (c) Anatolie and Alexandra Gophmann, 2005. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 113 times |
| size | 77.08 KB |
| Family | Script Thin pen |
| Subfamily | Regular |
| Full name | Script Thin pen |
| PostScript name | ScriptThinpen |
| Preferred family | Script Thin pen |
| Preferred subfamily | Regular |
| Version | Version 1.001 2005 |
| Unique ID | AnatolieandAlexandraGophmann: Script Thin pen: 2005 |
| Designer | Anatole &A.Gophmann |
| Designer URL | [email protected] & [email protected] |
| Trademark | Script Thin pen is a trademark of Anatolie and Alexandra Gophmann. |
| Manufacturer | Anatolie and Alexandra Gophmann |
| Copyright | Copyright (c) Anatolie and Alexandra Gophmann, 2005. All rights reserved. |
| Vendor ID | BITS |
| Mac font menu name | Script Thin pen |

You can connect the font Script Thin pen to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=script-thin-pen" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=script-thin-pen);
Activate this font for text in your CSS styles file::
font-family: 'Script Thin pen', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=script-thin-pen" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Script Thin pen', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Script Thin pen!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.