On our website you can download font Seagram tfb version Version 1.00 December 1, 2012, initial release, which belongs to the family Seagram tfb (subfamily Regular). Designer - kaiserzharkhan (You can contact the designer at: http://truefonts.blogspot.com).Download Seagram tfb free on MyFonts.club. It size - only 40.38 KB All right reserved http://truefonts.blogspot.com © (kaiserzharkhan). 2012. All Rights Reserved | free for personal use. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 67 times |
| size | 40.38 KB |
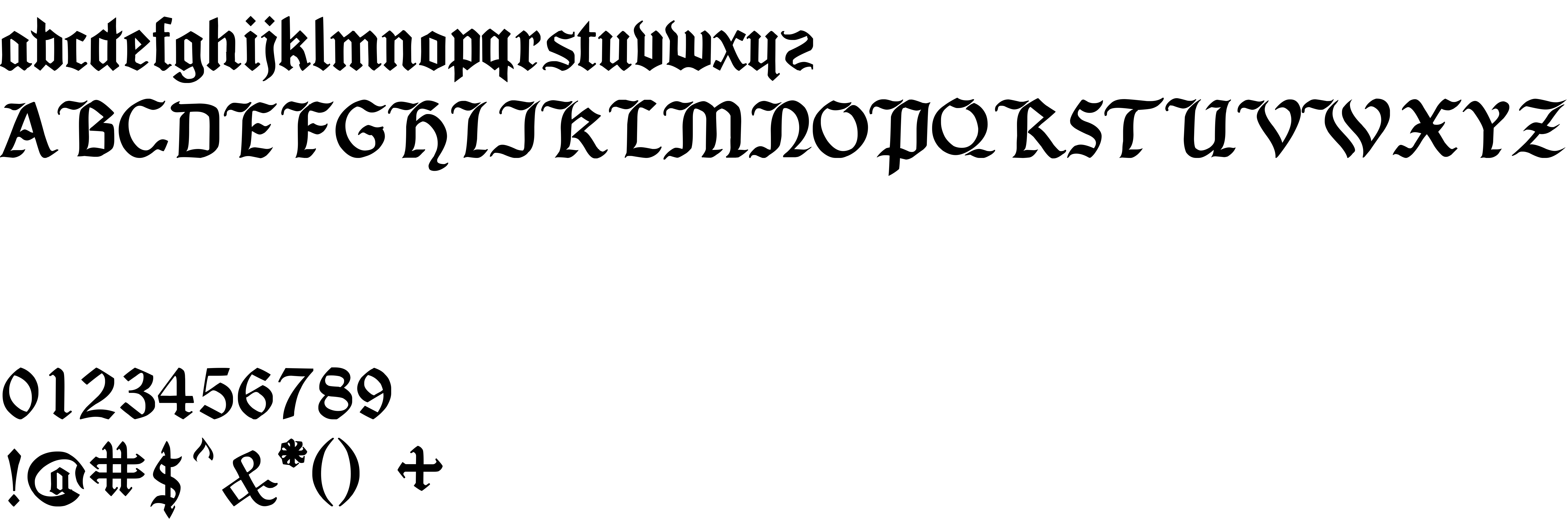
| Family | Seagram tfb |
| Subfamily | Regular |
| Full name | Seagram tfb |
| PostScript name | Seagramtfb |
| Version | Version 1.00 December 1, 2012, initial release |
| Unique ID | Seagram tfb:Version 1.00 |
| Description | only for distribute in dafont.com and truefonts.blogspot.com |
| Designer | kaiserzharkhan |
| Designer URL | http://truefonts.blogspot.com |
| Trademark | truefonts.blogspot.com © (kaiserzharkhan). 2012. All Rights Reserved |
| Copyright | http://truefonts.blogspot.com © (kaiserzharkhan). 2012. All Rights Reserved | free for personal use |
| License URL | http://truefonts.blogspot.com |
| License Description | free for personal use |
| Vendor ID | HL |

You can connect the font Seagram tfb to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=seagram-tfb" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=seagram-tfb);
Activate this font for text in your CSS styles file::
font-family: 'Seagram tfb', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=seagram-tfb" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Seagram tfb', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Seagram tfb!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.