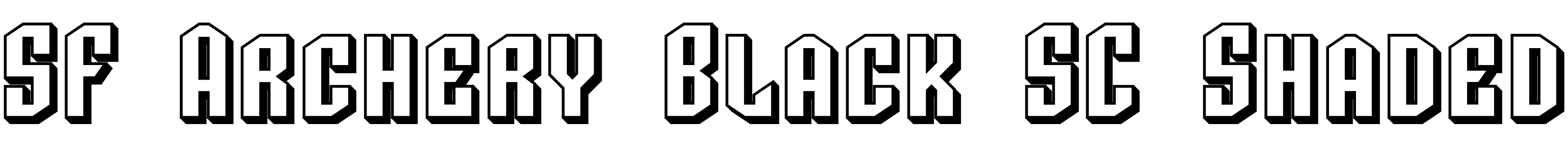
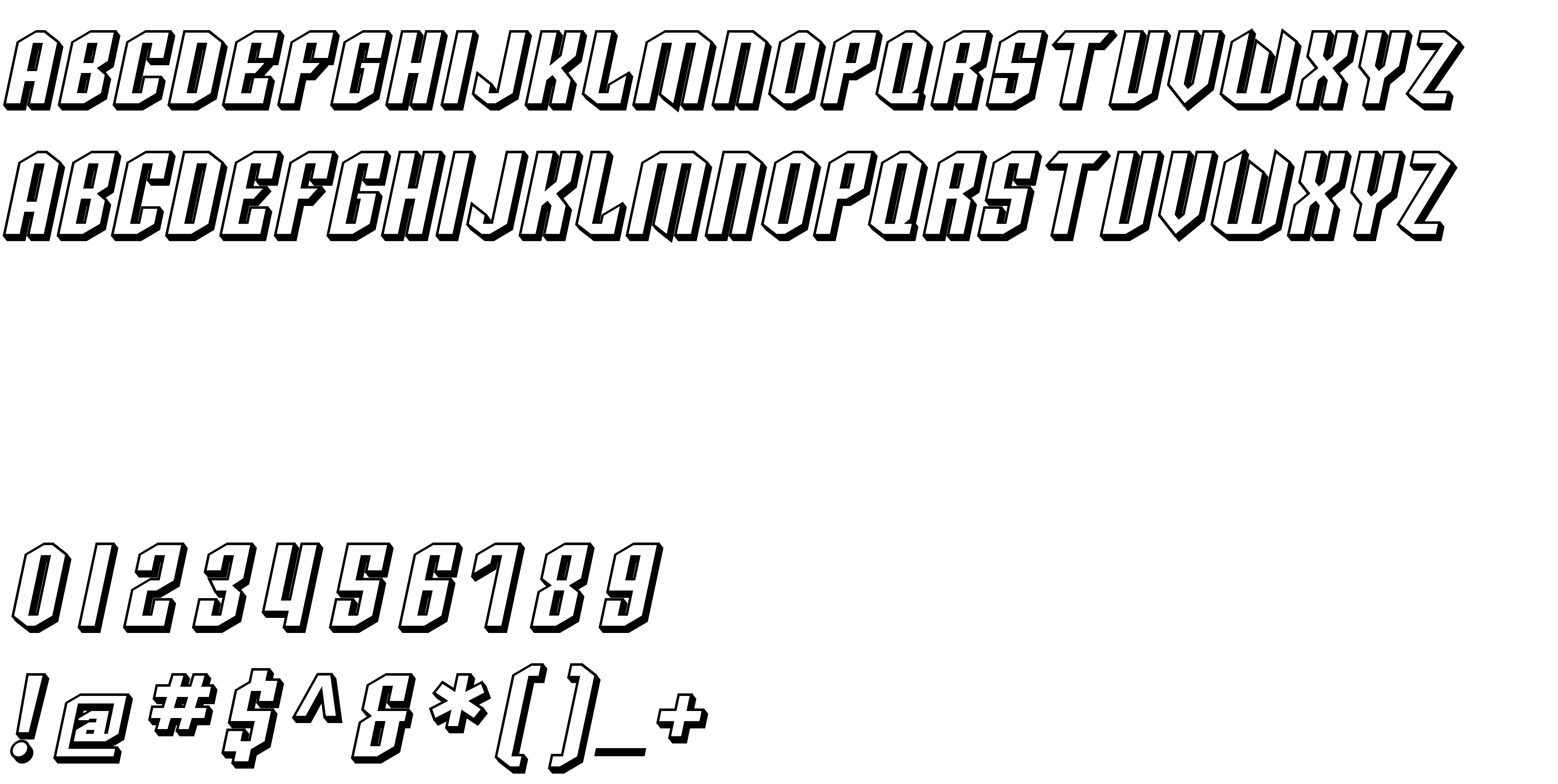
On our website you can download font SF Archery Black SC Shaded version ver 2.0; 2001. Freeware., which belongs to the family SF Archery Black SC Shaded (subfamily Regular). Designer - ShyFonts Type Foundry (You can contact the designer at: http://www.shyfonts.com/).Download SF Archery Black SC Shaded free on MyFonts.club. It size - only 71.54 KB All right reserved Copyright (c) ShyFonts Type Foundry, 2001. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 95 times |
| size | 71.54 KB |
| Family | SF Archery Black SC Shaded |
| Subfamily | Regular |
| Full name | SF Archery Black SC Shaded |
| PostScript name | SFArcheryBlackSCShaded |
| Version | ver 2.0; 2001. Freeware. |
| Unique ID | ShyFontsTypeFoundry: SF Archery Black SC Shaded: 2001 |
| Description | SF Archery Black SC Shaded is a trademark of the ShyFonts Type Foundry. |
| Designer | ShyFonts Type Foundry |
| Designer URL | http://www.shyfonts.com/ |
| Trademark | SF Archery Black SC Shaded is a trademark of the ShyFonts Type Foundry. |
| Vendor URL | http://www.shyfonts.com/ |
| Copyright | Copyright (c) ShyFonts Type Foundry, 2001. All rights reserved. |
| Vendor ID | SHYF |

You can connect the font SF Archery Black SC Shaded to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=sf-archery-black-sc-shaded" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'SF Archery Black SC Shaded', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=sf-archery-black-sc-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Archery Black SC Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Archery Black SC Shaded!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.