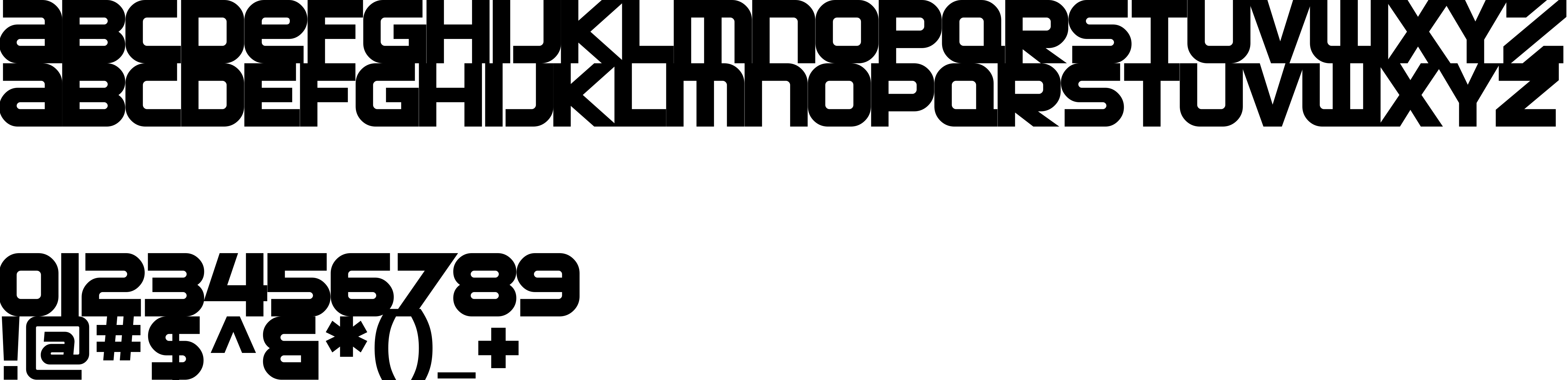
On our website you can download font SF Automaton version ver 1.0; 2000. Freeware for non-commercial use., which belongs to the family SF Automaton (subfamily Bold). Designer - ShyFonts Type Foundry (You can contact the designer at: http://www.shyfonts.com/).Download SF Automaton free on MyFonts.club. It size - only 24.04 KB All right reserved Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 65 times |
| size | 24.04 KB |
| Family | SF Automaton |
| Subfamily | Bold |
| Full name | SF Automaton Bold |
| PostScript name | SFAutomaton-Bold |
| Version | ver 1.0; 2000. Freeware for non-commercial use. |
| Unique ID | ShyFontsTypeFoundry: SF Automaton Bold: 2000 |
| Description | SF Automaton Bold is a trademark of the ShyFonts Type Foundry. |
| Designer | ShyFonts Type Foundry |
| Designer URL | http://www.shyfonts.com/ |
| Trademark | SF Automaton Bold is a trademark of the ShyFonts Type Foundry. |
| Vendor URL | http://www.shyfonts.com/ |
| Copyright | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Vendor ID | SHYF |

You can connect the font SF Automaton to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=sf-automaton" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=sf-automaton);
Activate this font for text in your CSS styles file::
font-family: 'SF Automaton', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=sf-automaton" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Automaton', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Automaton!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.